How and Why I Switched Away From Doit.im
Why
This evening, I migrated away from doit.im. I had been using it for over a year and liked it quite a bit, but increasingly I found myself reverting to a TaskPaper-formatted text file for my daily tasks, which defeated the purpose of having all of my big stuff in Doit.im.
Ultimately, I’m looking for a system that will be able to accomodate little daily lists that I make as well as my grandest long-term plans. Doit.im was really good with the latter, but really just OK for the day-to-day tasks.
Overall, doit.im is pretty well designed. My biggest complaint is that you can’t reorder task lists manually. Why does this matter? Well, one of the biggest questions (if not the biggest question) I am looking to have answered is “What should I do next?” I answer this (in theory, at least) by staying on top of all my lists, by making decisions early and often, and by ordering and reordering every project’s task list over and over throughout the day. The operative principle is that I could then move from project-to-project, effortlessly checking off the next task from each one, before going back to the beginning of the list and starting over. Real life isn’t so perfect, but that’s the concept at least.
Even if three or four tasks could potentially be done to move a project forward, I still need to make a decision about which one to start with. In other words, I’m not interested in what can be done next, I’m interested in what will be done next. The difference between these two things is the difference between my moving forward in a project and just staring bewildered at the 568 tasks in my list.
In summary, manual ordering is essential.
How
Leaving Todo.im was technically much harder than I had expected. I had migrated onto their service using their wonderful API. At the time I had been using Remember The Milk, so I wrote a script that parsed RTM’s RSS feed and inserted the tasks from that one-by-one via Doit.im’s API. Pretty straightforward.
Things were quite a bit harder this time around, though, as Doit.im have disabled their API. To make matters worse, they have no functionality for exporting task lists. This isn’t the sort of feature one notices when deciding to use a task management system, but it probably should be. (I should add, at the risk of sounding paranoid, that it’s hard to see their decision to discontinue their API or any kind of export functionality as anything other than an anti-competitive move.)
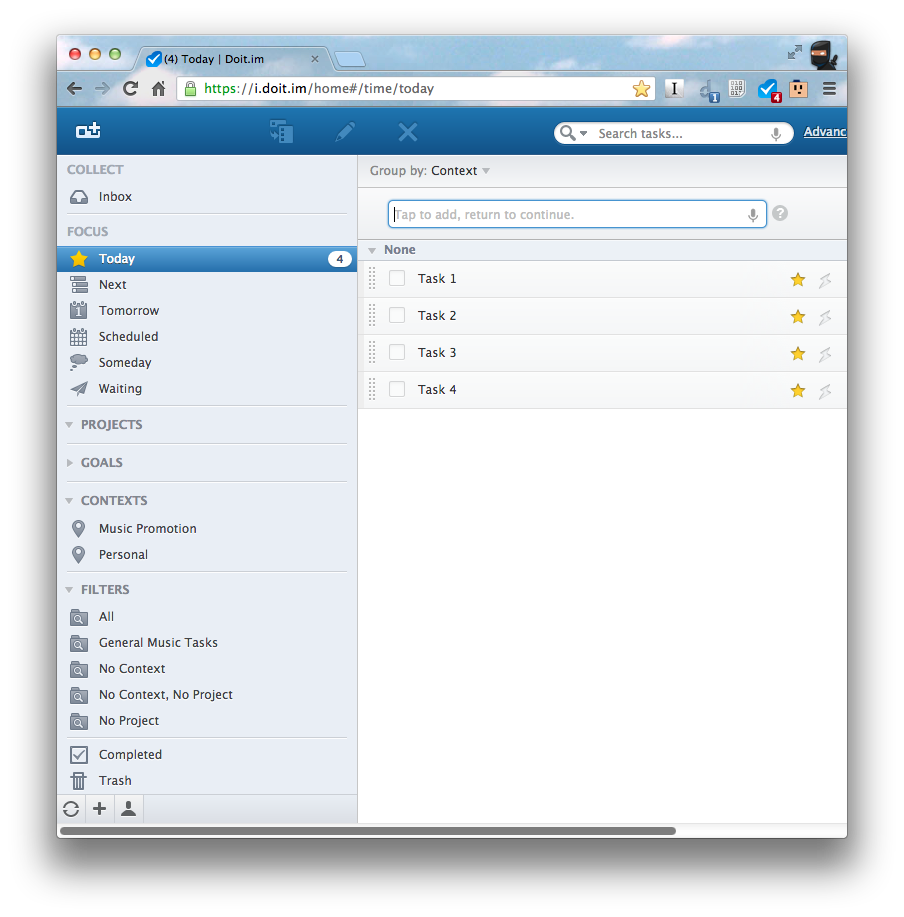
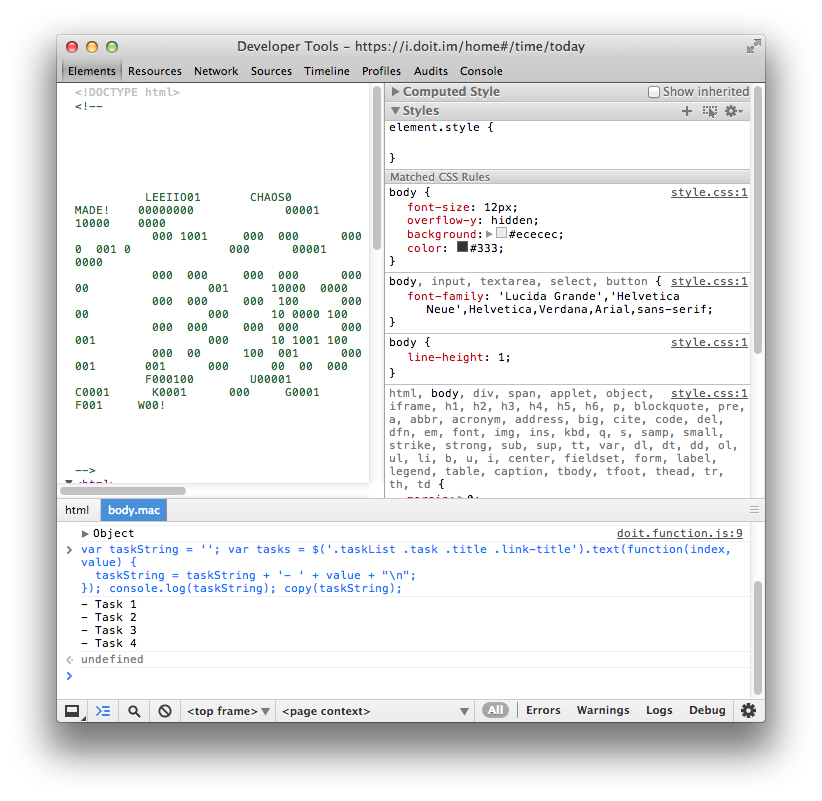
This left their web app. If you go to any of their list views, you can see that all of the tasks are in divs with the class “link-title.” This means it’s fairly easy to scrape this data into a JavaScript variable, and then into a the clipboard buffer. Here goes:
-
In Chrome: open up the Doit.im website.
-
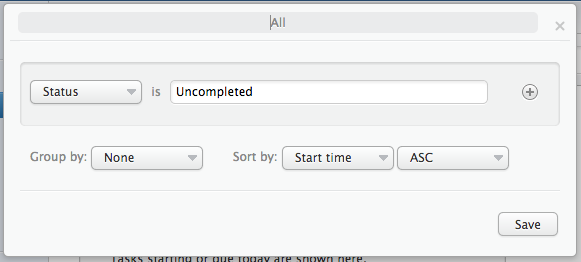
(optional) Make a custom filter that will show you all tasks.
-
Open up a list view for your custom filter (works with any list view really)
-
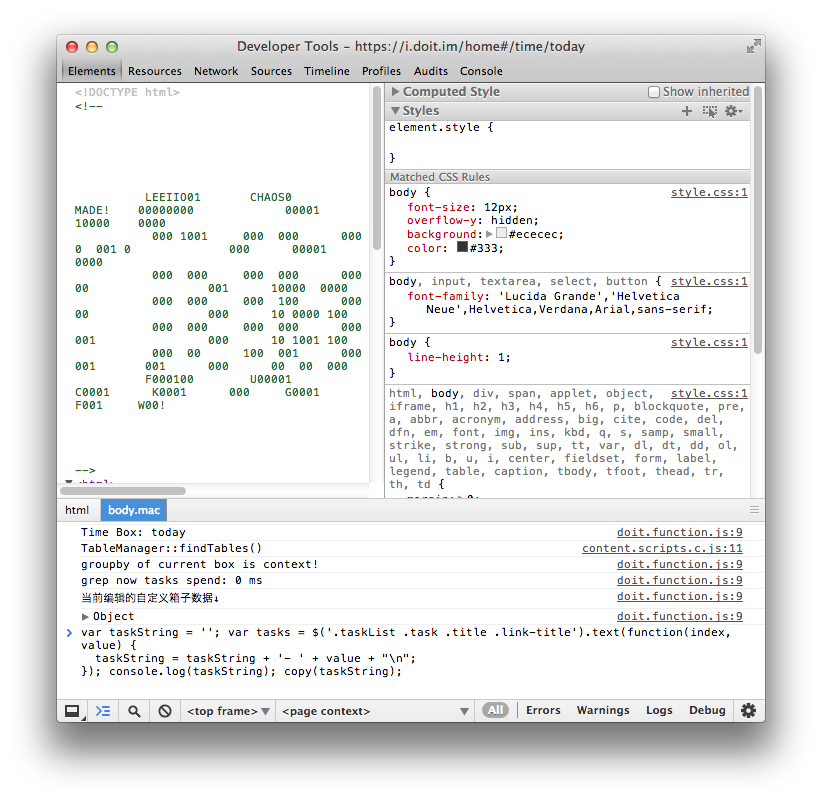
Open up the Developer Console (option+command+i on the Mac).
-
Paste this snippet…
var taskString = ''; var tasks = $('.taskList .task .title .link-title').text(function(index, value) { taskString = taskString %2B '- ' %2B value %2B "n"; }); console.log(taskString); copy(taskString);…into the console and hit enter.
-
Go into your favorite text editor and paste.

Written by David Hilowitz
Related protips
11 Responses
hi david, i like doit.im. and like you im very uncomfortable with their line that backup is "coming soon" and "dont worry its safe." thats not in line with the gtd principal of letting my mind relax, because its NOT a trusted system to ME over in china. so id like to find at least a dirty way to export and yours in pretty. however it didnt work... here's a pic of my result. http://i.imgur.com/HfMF8Nu.png any suggestions?
this guy made a task printout page. could that be useful? http://lab.leeiio.me/printdo/
thanks!
ps i like taskpaper too.
btw, evernote also has no export. cant understand why no one squawks about that.
another possibility to export: https://gist.github.com/iwinux/4531202
If you look at the picture closely what David did was more like this:
var taskString = ''; var tasks = $('.taskList .task .title .link-title').text(function(index, value) {
taskString = taskString + '- ' + value + "\n";
}); console.log(taskString); copy(taskString);
Sounds like you should try Daily Routine App: http://dailyroutineapp.com/ It exports
The paste went wrong in the post, hence the command didn't work. rdrunner (above comment) has given the correct command with plus'es and backslash before n for newline.
Note that this export does not export the tags, but just the project name. The printer by leeiio,http://lab.leeiio.me/printdo/,
also exports the project names and is probably easier to get to work for most people than this chrome console. It's possible to create export containg tags with a simple Chrome Console script, I can see the tags in an array when I refresh the doit.im page in the console, but I don't know how to access them programatically.
Below I have included various versions of coderwalls script, each doing something differently (exporting title, or project name, or context). I don't know how to concatenate to one line in a javascript.
var taskString = ''; var tasks = $('.taskList .task .title .link-title').text(function(index, value) {
taskString = taskString +'- ' + value + "\n";
}); console.log(taskString); copy(taskString);
var taskString = ''; var tasks = $('.taskList .task .title .context').text(function(index, value) {
taskString = taskString + value + "\n";
}); console.log(taskString); copy(taskString);
var taskString = ''; var tasks = $('.taskList .task .title .project').text(function(index, value) {
taskString = taskString + value + "\n";
}); console.log(taskString); copy(taskString);
var taskString = ''; var tasks = $('.taskList .task .title');
tasks.text(function(index, value) {
taskString = taskString + value + "\n";
}); console.log(taskString); copy(taskString);
This will export all doit tasks in current view in Todoist ready import format with context, priorities, notes, and tags (where tags are made into labels, and contexts made into labels starting with a c).
I run this script once per project, because todoist only support import a project at a time, unless its API is used (I think). So I click a project in doit.im, then I run the script in Chrome Console, paste to file, and create a new todoist project, choose import, and drag file into todoist import - at least I do this for my larger projects. For smaller projects, I just batch it into one todoist project, and separate from there.
function contextLookup(ctxId) {
var arr = Doit.contexts;
for(var i=0; i< arr.length; i++) {
if (arr[i].uuid == ctxId) return arr[i].name;
}
return "missing";
}
function projLookup(projId) {
var projects = Doit.projects;
for(var i=0; i< projects.length; i++) {
if (projects[i].uuid == projId) return projects[i].name;
}
return "missing";
}
var noteNewline = '\x09';
var noteEnd = "\n";//0x09;
var projSeparator = "#";
var tagSeparator = "@";
var ctxSeparator = "@c";
var allTaskLines = "";
var noTasks = TASKS.length;
for (var i = 0; i < noTasks; i++) {
var task = TASKS[i];
var thisTaskLine = task.title;
//var thisTaskLine = thisTaskLine +" ^"+task.attribute;
// var thisTaskLine = thisTaskLine +" "+projSeparator+projLookup(task.project);
var thisTaskLine = thisTaskLine +" "+ctxSeparator+contextLookup(task.context).toLowerCase().replace(/[ ]/g, "");
var tags = task.tags;
if (!(typeof tags === 'undefined')) {
var noTags = task.tags.length;
for (var j = 0; j < noTags; j++) {
var lowerSpaceTagWithoutSpaces = tags[j].toLowerCase().replace(/[ ]/g, "");
thisTaskLine = thisTaskLine + " " + tagSeparator + lowerSpaceTagWithoutSpaces;
}
}
var thisTaskLine = thisTaskLine +" [[priority "+(task.priority+1)+"]]";
if (!(typeof task.notes === 'undefined')) {
// replace new lines in notes with '/n', because I want one task on each line
var notes = task.notes.replace(/[\r\n]/g, noteNewline).replace(/[\n]/g, noteNewline);
var thisTaskLine = thisTaskLine +noteEnd+"[[NOTE]]: "+notes;
}
allTaskLines = allTaskLines + thisTaskLine + "\n";
}
console.log(allTaskLines);
copy(allTaskLines);
The priority should have been 4-task.priority in stead of task.priority+1.
The code was more pretty printed when I pasted it. Also find files here: https://github.com/arberg/doitimExport
Thanks for the script. Helped me to get data from doit.im.
Hi,
For what it's worth, I think you "How" section contains more potent "Why"'s than your "Why" section. :) Most of your "How"'s have been addressed: You can now mark tasks in the Today view as "Doit.Now" by clicking the lightening icon next to them. Doing so puts them in a special "Doit.Now" grouping that always appears a the top of the Today list. Plus, you CAN now manually sort tasks, or at least the Doit.Now tasks, as I do that all the time. As far as your critique of managning the "day to day" things, I wonder if perhaps you might use contexts, projects, and subtasks, and tags in a way that is more helpful. For example, I have a context called "Errands" that I always put under Someday and tag (if appropriate) with a tag of the store name (e.g., Target, Post Office, etc.). Put differently, Doit.im supports (and often extends) all of the GTD concepts. So, as far as this critique goes, I wonder perhaps your difficultly is not so much with Doit.im per se as implementing GTD in a way that does make day-to-day task managemet easier.
Now, regarding your primary "Why" in your "How" section --- namely that Doit.im no longer has an API that affords export all your data (the API is back, but just for importing tasks) --- I could not agree more. It is an issue for which I routinely advocate and re-advocate in their forms.
So, I'm particularly grateful for the scripts you and others have provided here for helping to export data in at least some form or fashion. I've not yet used them, but I'm sure I will at some point in the not-to-distant future.
Thanks,
Doug Morse
http://ikrg.com/dm
Thanks for your write up. I came across this while searching for tools in the past week and came to DoIt.im. Coincidentally - just earlier this month they have added manual sorting! and a whole new Android App. Thought you would like to know. ( i am still toying between ToDoist, ToodleDo, DoIt.im and now Workflowy! )
Cheers.