Useful Chrome extensions to developers
First of all, you must see <a href="https://umaar.com/dev-tips/">Dev Tips</a>: developer tips delivered daily in your email.
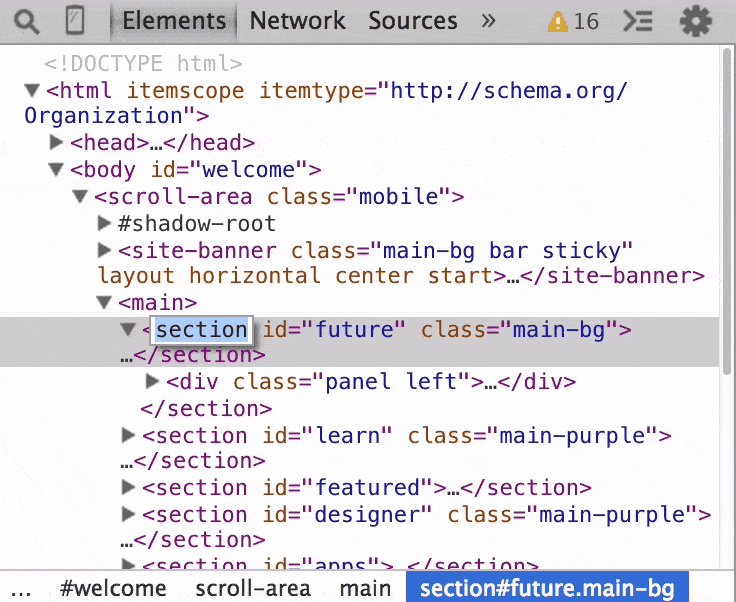
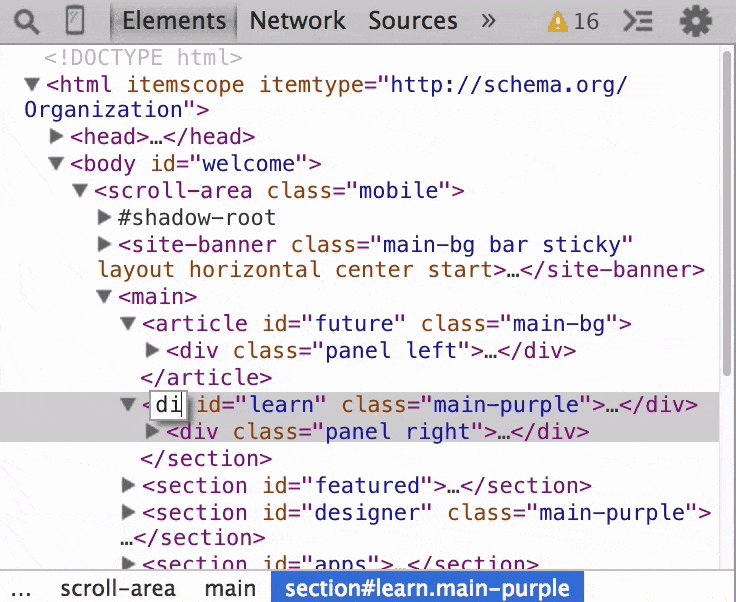
<a href="https://umaar.com/dev-tips/17-quick-edit-element/"> </a>
</a>
Now, these are some useful extensions that I've been using in Chrome to help me to develop webapps:
<ul>
<li><a href="https://chrome.google.com/webstore/detail/dimensions/baocaagndhipibgklemoalmkljaimfdj">Dimensions</a>: A tool for designers to measure screen dimensions</li>
<li><a href="https://chrome.google.com/webstore/detail/full-page-screen-capture/fdpohaocaechififmbbbbbknoalclacl">Full Page Screen Capture</a>: Screen capture your current page in entirety and reliably!</li>
<li><a href="https://chrome.google.com/webstore/detail/google-analytics-url-buil/gaidpiakchgkapdgbnoglpnbccdepnpk">Google Analytics URL Builder</a>: This extension is a hyper version of Google Analytics URL Builder and tag URL's to be tracked in Google Analytics Campaign reports. Also, you can create shortlinks using your bit.ly account.</li>
<li><a href="https://chrome.google.com/webstore/detail/http2-and-spdy-indicator/mpbpobfflnpcgagjijhmgnchggcjblin">HTTP/2 and SPDY indicator</a>: An indicator in the address bar for HTTP/2 and SPDY support by each website.</li>
<li><a href="https://chrome.google.com/webstore/detail/json-editor/lhkmoheomjbkfloacpgllgjcamhihfaj">JSON Editor</a>: JSON Editor is a tool to view, edit, and format JSON. It shows your data in an editable treeview and in a code editor.</li>
<li><a href="https://chrome.google.com/webstore/detail/kingsquare-html-validator/anjdemaoejlpgmnmkijdemoiebcddhkc">Kingsquare HTML Validator</a>: A HTML5 validation library, using a JavaScript port of the TIDY library</li>
<li><a href="https://chrome.google.com/webstore/detail/mobileresponsive-web-desi/elmekokodcohlommfikpmojheggnbelo">Mobile/Responsive Web Design Tester</a>: Test responsive web designs or mobile pages that detect specific user agents</li>
<li><a href="https://chrome.google.com/webstore/detail/postman-rest-client/fdmmgilgnpjigdojojpjoooidkmcomcm">Postman - REST Client</a>: Postman helps you be more efficient while working with APIs.</li>
<li><a href="https://chrome.google.com/webstore/detail/railspanel/gjpfobpafnhjhbajcjgccbbdofdckggg">RailsPanel</a>: Devtools panel for Rails development. It requires <a href="https://github.com/dejan/rails_panel/tree/master/meta_request">meta_request gem</a>. </li>
<li><a href="https://chrome.google.com/webstore/detail/tabs-saver/kmabfaomlcjlnplkoflgenkmmpilmead">Tabs saver</a>: It allows to save your opened tabs to future use.</li>
<li><a href="https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg">Wappalyzer</a>: It detects <a href="https://wappalyzer.com/applications">technologies</a> used on websites. It's very interesting for curious people.</li>
<li><a href="https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh">Window Resizer</a>: Resize browser window to emulate various screen resolutions. It is useful because you can set dimensions without worries like toolbar's height.</li>
<li><a href="http://yslow.org/">YSlow</a>: Make your pages faster with Yahoo!'s page performance tool.</li>
</ul>