Three.js Baking
<a href="http://codepen.io/alaingalvan/pen/aJvrB"> </a>
</a>
<a href="http://blender.org">Blender</a> recently added Cycles Baking to their stable channel, so I wanted to provide people with a guide on how to bring their 3D models from a cycles bake to Three.js.</p>
Just a review for those who don't know, <b>baking</b> is rendering the scene onto the UV coordinates of the models. You can render the full lit scene, or individual rendering channels for more control, like the normal, specular, ambient occlusion maps independently. If you're not a 3D artist, no worries, download this example <a gref="http://alaingalvan.com/pens/three-bake/codepenlogo.blend">.blend of the model above.</a></p>
<h2>Ambient Oclusion</h2>
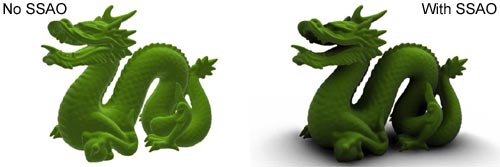
<b>Ambient Oclusion</b> on the other hand is basically "soft shadows", it describes regions of a mesh where light is more likely to "oclude". In this example I'll be baking ambient occlusion, but you can bake whatever you're comfortable with.</p>

<h2>Why Bake?</h2>
It saves processing power at the cost of storage space. No need to process static lights and shadows constantly if a scene has static shadows/lights. Baking is used all over, from Game engines like Unreal and Unity, and by extension the games that were built with such engines.</p>
<h2>Setup</h2>
First thing you're going to want to do is <a href="http://www.blender.org/download/">download and install Blender</a> for whatever OS you're currently using. You're also going to want to download the <a href="https://github.com/mrdoob/three.js/archive/master.zip">Three.js Blender Import/Export plugin from their github.</a> You can find the exporter in <i>utils/exporters/blender/2.65/scripts/addons/</i>. Copy the folder in there to <i>%AppData%\Blender Foundation\Blender\2.71\scripts\addons</i> on Windows, or <i>/Applications/Blender/blender.app/Contents/MacOS/2.71/scripts/addons</i> for OSX. Note: I'm assuming you're using the latest version of Blender as of this post, 2.71, choose the folder for the version you're working with.</p>
From there, open blender, and go to File > User Preferences > Addons. Search for Three and you'll find the plugin you just installed, from there just check it off and you're good to go. Now any model you make can be exported as Three.js JSON data.</p>
<h2>Baking</h2>
Now let's load up our model. Right click on it to select it, and then go to the dropdown labeled Object Mode, and change it to Edit Mode. Then select all with the A shortcut. If you're working with a model with UVs already made, then skip the next sentence. Go to the tab marked "Shading/UVs, click on the UV Mapping dropdown menu. select Lightmap Pack. This will create a lightmap from any model.</p>
Now that our model has UVs set up, we need to create an image to bake them on. Go click on the cube dropdown on the bottom left corner labeled 3D View, and change it to UV/Image Editor. Go to Images > New Image. Make it 1024x1024. You should see the faces of the mesh show up on the image viewer. Now go to that bottom left corner where it said UV/Image editor, and change that to node editor. Make sure you're viewing shader nodes, look for the sphere with the checkerboard pattern, and make sure "Use Nodes" is active. From here, go to Add > Texture > Image Texture. Load up the image you made in the UV/Image editor by clicking the photo icon, and scrolling to your image.</p>
From here all you have to do is go to the right sidebar and click on the camera icon. Scroll down to where it says bake, and Bake that bad boy. Wait a bit, and you'll have a baked image available on the UV/Image Editor panel. From there go to Image > Save Image to export it, and also click Pack as PNG to save it in the .blend file.</p>
<h2>Three.js Rendering</h2>
Now let's import that model! Just use Three.js's import helper functions and you'll be good to go.</p>
function draw() {
var jsonLoader = new THREE.JSONLoader();
jsonLoader.load("http://codepen.io/assets/3dlogo.js", addModelToScene);
}
function addModelToScene(geometry, materials) {
model = new THREE.Mesh(geometry, material);
scene.add(model);
}
</pre>And there you go, it was that easy. Feel free to comment with links to your own 3D models or if you have any questions!</p>