Creating WordPress Gutenberg Block Templates
Now you can create a customized Gutenberg block templates in following steps.
1. Registering Gutenberg Blocks
2. Creating a Gutenberg Plugin
Registering Gutenberg Blocks
In the initial step we create custom blocks templates that can be used to build pre-populated blocks. Add the following code to the functions.php.
addaction( 'init', function() {
$args = array(
'public' => true,
'label' => 'News',
'showinrest' => true,
'templatelock' => 'all',
'template' => array(
array( 'core/paragraph', array(
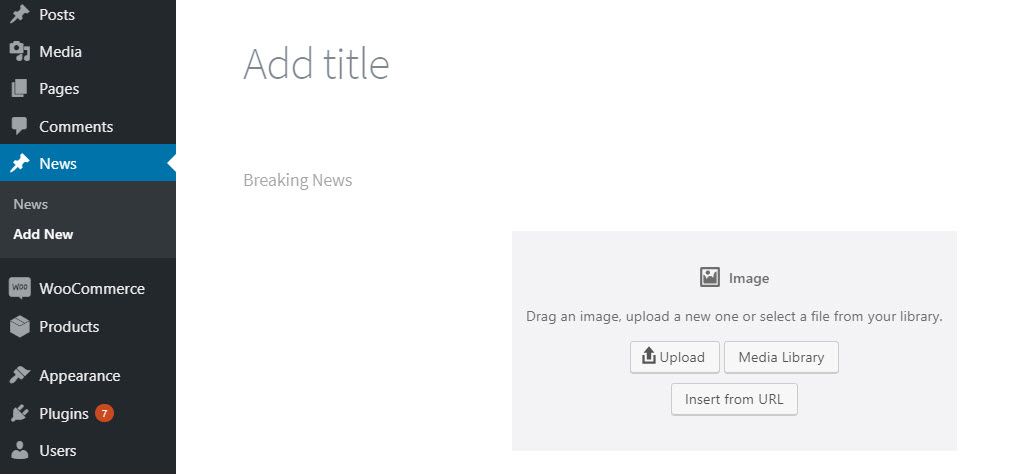
'placeholder' => 'Breaking News',
) ),
array( 'core/image', array(
'align' => 'right',
) ),
),
);
registerposttype( 'news', $args );
} );</code>

For adding custom block to this template, use the ‘template’ sub-array.
'template' => array(
array( 'core/heading', array( 'level' => '4', 'content' => 'Heading' ) ),
array( 'core/paragraph' ),
)</code>
Creating a Gutenberg Plugin
It is best to create Gutenberg editor plugin while working with custom templates.
To create a plugin, go to the wp-content/plugins directory and create a new folder. The name of the folder must be the name of the custom Gutenberg template plugin. Here I have named my plugin as Gutenberg Blocks.
Create a file named Gutenberg-blocks.php and add the following code
addaction( 'init', function() {
$args = array(
'public' => true,
'label' => 'News',
'showinrest' => true,
'templatelock' => 'all',
'template' => array(
array( 'core/paragraph', array(
'placeholder' => 'Breaking News',
) ),
array( 'core/image', array(
'align' => 'right',
) ),
),
);
registerposttype( 'news', $args );
} );</code>