What is visual feedback, and how we are trying to solve the biggest problem of webdev
With current technology almost anyone can make a decent website. It’s getting easier, better, faster everyday. The problem is lack of free flowing, quality communication between web designers, developers and clients. If you think that all you need to do is upload the project onto a development server or send the designs by email… We bid you welcome to the world of frustration and delays!
The Headache
Usually it goes like this: client spots an issue in the website or design layout and they take a screenshot. To point out the problem, they need to use something like Microsoft Paint — open and save the screenshot there. Note the area of the issue, create a name, save again. Open Gmail, attach it to an email, write an explanation and then finally send the whole patchwork to you (hopefully just once).
More tech savvy clients, or the ones browbeaten into it by their web agency will use clip2net or similar tools. This is an improvement already, but light years away from perfect — still need to write emails, track tasks and follow them up. Then emails from clients sometime mysteriously get lost or discarded. Yet, at the end of the day, it’s always up to you to somehow engage with the client.
Software project management tools help, but are too complicated to use with clients. Also you would still need to create modern art on top of screenshots. Long story short — no one ever volunteered to track and coordinate revisions of design or prototypes. Something had to change.
The Solution
If a problem exists — we should be able to hack a solution! Why not create a service with which would easy to use for clients or any member of the team? So you could simply leave feedback and track bugs directly on the website while using their preferred browser?
We need something that offers the flexibility to mark an issue anywhere in the website.
Compare and comment range of design images — mockups, wireframes, layouts etc.
Would let people know about an issue in real time so it can get resolved pronto.
Ability to track feedback and problems for the whole project team.
Review and manage issues directly on the website.
Accessible panel with all the issues and comments.
Technical details like browser version, resolution and OS taken down automatically.
All information clearly listed, easy to find and share with colleagues.
A feature to continue getting feedback from website visitors, once it’s live.
Integrated to PM, CMS and other web development or design tools.
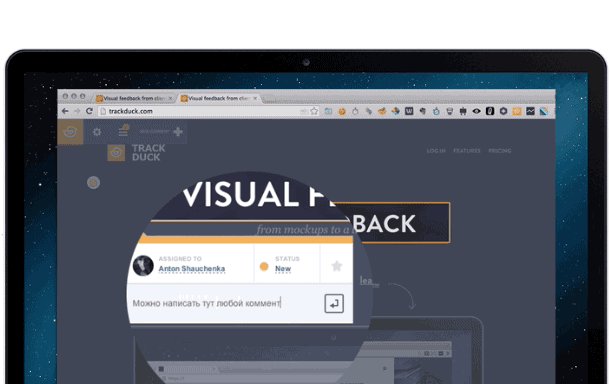
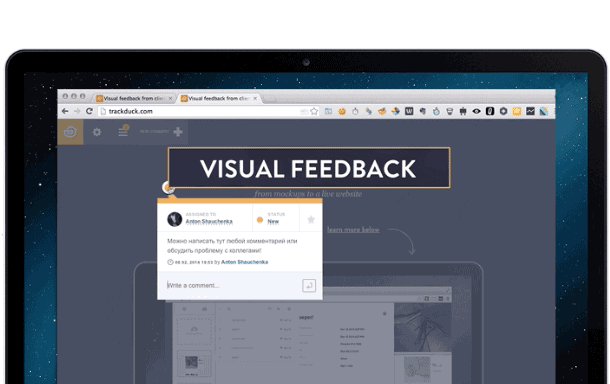
Capture snapshots on the client side, get it along with comment all the technical details:

The Inception
That’s why we started TrackDuck — our freshly baked startup based in Eastern Europe. We are working on a visual feedback tool for web design and development with the goal to solve our own pain. The project was born 11 months ago in Garage48 hackathon in Minsk, Belarus. We had our share of dealing with the quirks of client feedback — our team’s work experience in web industry totals over 56 years. Thus, the deceptively simple task of getting feedback from clients is well known to us.
The first prototype appeared after just 48 caffeinated hours in the hackathon. It was slow and buggy, but it helped us get the first validation from potential customers — 4 web agencies that same weekend. We were super stoked to win the best B2B app award in the hackathon and then invited to Startup Sauna accelerator in Finland. Since then we have walked away with prizes in 12 out of the 14 contests in which we participated. On two occasions we completely rewrote the product from scratch. Made countless pilots with freelancers and web agencies from Northern Europe to South Asia.
It is far from finished, but daily positive reviews and comments coming in from clients show that we are on the right path. TrackDuck is installed into website with single line of code, like Google Analytics. Can’t access code? No worries, we have Chrome and Firefox extensions ready (also a bookmarklet for special cases). You can report a bug or design glitch anywhere on the website with few clicks. Issues and comments are synced in real time across website and TrackDuck dashboard.
A snapshot of the marked page area (done from the client side), will be available with all the technical details in a convenient control panel. Finally, this TrackDuck will integrate with other services. Data and actions sync between projects in TrackDuck and Basecamp (choose this option in Settings). Tools for project management like Jira, Trello and popular content management systems Wordpress, ImpressPages etc are coming soon.
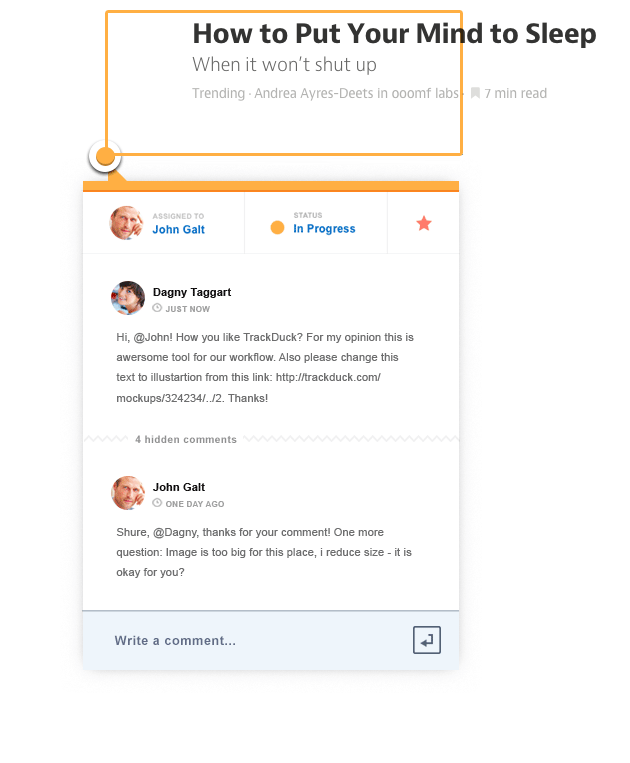
That’s how we envisioned the perfect service which we’re bringing to reality. Today, we are already using our own tool to make improvements in the TrackDuck website:

We appreciate everyone’s feedback on the product and welcome all the comments. Thus, we invite you to test TrackDuck. You can set up your first project completely free of charge.