CSS SVG Image Sprites - Retina Ready, WTF?!
Hello everybody. I assume that most of you have used or experienced with image sprites.
Image sprites help you to minimize the amount of images, and by that making less request to server and make the site load faster.
Until few years, working with PNG image sprite was the best practice. but something like 2-3 years ago came the Retina Screens to mobile phones and tablets nad now even desktop screens!
Retina Screens have 2 resolutions. Let's take for example the Galaxy S4 of Samsung.
The first resolution - web resolution or CSS resolution is 360X640.
The second resolution - the factory real resolution is 1080X1920. it's mostly for videos and images .
* For more about Retina Screens - How to get real Mobile CSS resolutions for Responsive Design.
The problem
In retina screens the PNG Image Sprite doesn't looks good because the screen can load more information per pixel. In Galaxy S4 it's 3 times more. For example if we have 10X10 pixel image icon we need to load an image of 30X30 pixel for it to look good on Galaxy S4, and we don't always know what is the density of the screen.
The Solution
SVG Images - are vectors, it means that no matter what the resolution of the screen the image will always look good and sharp, even when you zoom the screen or using transform:scale(*) in CSS, there no pixelation!
Important to know!
Although vector aren't working with pixels units, when you use Photoshop to create vector shapes and export them to Illustrator, the ratio of the SVG sprite is saved in pixel unit, and because of that we can use SVG as a sprite image.
How to Make SVG Sprite Image in Photoshop (and export to Illustrator) - Step by Step
1. Use the vectors tool

2. Make your icons (I'm using photoshop vector shapes)


3. Select all vectors layer

4. Merge All Layers with the mouse right button

5. Select merge layer, and check you see the vector points on the PSD

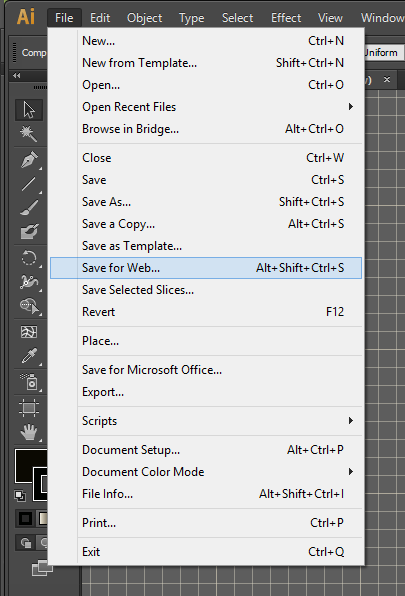
6. Export To Illustrator via the File Menu



7. Open Saved file in Illustrator

8. Use select tool and the blank page

9. RESULT: Now you can see the vector objects

10. Color the vector shapes using the Fill option

11. RESULT: Now the vector object are visible

12. Move vector object to the corner of the page

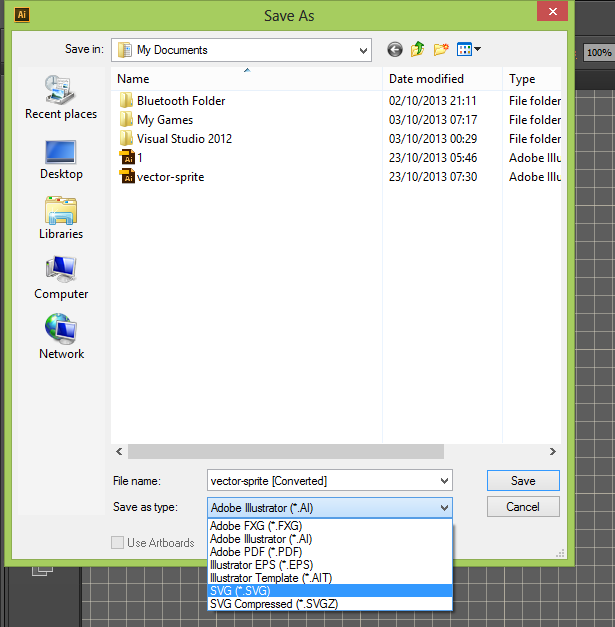
13. Save File As SVG - Menu->File->Save As

14. Save File as PNG for Internet Explorer Fallback and Measurements Pixels Map for Sprite - Menu->File->Save for Web

Image Sprites We Got (SVG/PNG) - Download.
Making The HTML and CSS for the Sprite Image
Now we have 2 files one SVG and the second PNG.
We make the sprite image CSS file like you made it before, we use the PNG file for measurements and call the SVG file!
CSS Example
.icon{
background:url(sprite.svg);
width:22px;
height:22px;
display:inline-block;
}
.icon.left{background-position:0 0; }
.icon.right{background-position:-22px 0;}
.icon.bottom{background-position:-45px 0;}
.icon.top{background-position:-67px 0;}HTML Example
<span class="icon left"></span>
<span class="icon right"></span>
<span class="icon bottom"></span>
<span class="icon top"></span>Yeay! we succeed to make SVG Sprite! we have sharp images for all screen types!
Support Old Browsers - like Internet Explorer 7 & 8
Using Modernizr you can easily add support for old browsers that isn't support SVG.
Just add the .no-svg class for supporting IE7/8, we all ready have the same coordinates in the PNG file we made.
CSS Example
.no-svg .icon{background:url(sprite.png);}That’s all, I hope you enjoy it.
If liked this post, you may also like: - How to get real Mobile CSS resolutions for Responsive Design.
If you like this post, I will be happy to get your UPVOTE. You are welcome to follow me or my team @Walla! R&D and endorse my skills.
Elad Shechter.
Written by Elad Shechter
Related protips
6 Responses
Illustrator & SVG's are nothing new to me, but it hadn't even occurred to me to us them as sprites. +1 for innovation.
Edit:
On a side note, I prefer the <object> method over .no-svg. But that is only because I prefer not to rely on JS when I have the option.
@projectcleverweb Thanks for the respond, the all idea of the post is that we can make SVG sprites, for better quality on retina screens.
The object tag is more for regular images, i'm mean in the semantic way, you use img for pictures for articles, and background-image for design.
IE7 and 8 have conditional comments so you don't have to use JS.
Awesome article. Thank you!!
You can also use "Fragment Identifier". (currently only IE & Firefox) more about this here - http://www.broken-links.com/2012/08/14/better-svg-sprites-with-fragment-identifiers/
For me, it's was the most simple trick of svg's icons. Thanks.