swing with transformjs
Antecedent
Facebook made a HTML5 game long time ago. The opening animation is a piece of software that is similar to tofu, the effect as shown below gif:

Facebook was using easeljs and tweenjs of createjs to produce, based on the Canvas animation. The basic principle is: circular motion skewX scaleY of DisplayObject to implement software swing.
Currently, transformjs also can do it, because the transformjs can also set the skewX and scaleY of dom element. First look at the way facebook.
tweenjs + transformjs
Note that the tweenjs here is a sub project under the createjs, it's net the tween.js project on the github.
```js
var element = document.querySelector("#test");
Transform(element);
element.originY = 100;
element.skewX = -20;
var Tween = createjs.Tween,
sineInOutEase = createjs.Ease.sineInOut;
Tween.get(element, {loop: true}).to({scaleY: .8}, 450, sineInOutEase).to({scaleY: 1}, 450, sineInOutEase);
Tween.get(element, {loop: true}).to({skewX: 20}, 900, sineInOutEase).to({skewX: -20}, 900, sineInOutEase);
Online demo: [http://alloyteam.github.io/AlloyTouch/transformjs/example/soft2.html](http://alloyteam.github.io/AlloyTouch/transformjs/example/soft2.html)
The code above is very simple. Here's a little explanation:
- The initial skewX of element is -20 in order to keep step with scale
- element's originY is 100, for the penguin's center bottom as the reference point
you can see it, due to the high abstraction of transformjs, can be easily used with tweenjs, without any pressure.
## AlloyFlow + transformjs
May the above code is not very understand the specific implementation of the process? To tell the truth, the first time to see the above code does not look at the clear process. Then use the AlloyFlow workflow to achieve the same way to achieve the same effect.
```js
var element = document.querySelector("#test");
Transform(element);
element.originY = 100;
element.skewX = -20;
function sineInOut(a) {
return 0.5 * (1 - Math.cos(Math.PI * a));
}
var alloyFlow = new AlloyFlow({
workflow: [
{
work: function () {
To.go(element, "scaleY", .8, 450, sineInOut);
To.go(element, "skewX", 20, 900, sineInOut)
},
start: 0
}, {
work: function () {
To.go(element, "scaleY", 1, 450, sineInOut)
},
start: 450
}, {
work: function () {
To.go(element, "scaleY", .8, 450, sineInOut);
To.go(element, "skewX", -20, 900, sineInOut)
},
start: 900
}, {
work: function () {
To.go(element, "scaleY", 1, 450, sineInOut);
},
start: 1350
}, {
work: function () {
this.start();
},
start: 1800
}
]
}).start();Online demo: http://alloyteam.github.io/AlloyTouch/transformjs/example/soft.html
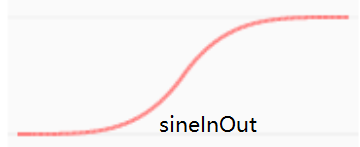
Can see above the workflow there is a pile of work in accordance with the start of the time in order to execute, and finally in the 1800ms when the call this.start () will return to the starting point to start running again. Also need to explain why the choice of easing sineInOut. Can take a look at its easing image:

SineInOut rate is slow to fast and then slow, just in line with the software's own binding force simulation.
So, AlloyFlow is the artifact? And listen to the next single opening decomposition.
Start using transformjs
There are a lot of people ask, can transformjs do some cool effects?
In fact, transformjs he just provided the basis of the transformation capability, not with the time, and the movement of the library coupling. Can be used in conjunction with any time movement library. So how cool you completely rely on creativity and imagination .
Transformjs accounting to calculate the matrix3d assigned to the transform msTransform OTransform MozTransform webkitTransform DOM, to ensure hardware acceleration and compatibility at the same time, do not lose the programmable, point a praise.
Home:http://alloyteam.github.io/AlloyTouch/transformjs/
Github :https://github.com/AlloyTeam/AlloyTouch/tree/master/transformjs