Javascript Linkedin Social Login Button for OAuth.io
Purpose
The simplest Javascript step-by-step guide with full working code (< 15 lines) to create a Social Login Button for Linkedin on any webpage
Outcome

Fully Functional Code
To demonstrate the simplicity of this solution, let us look at the final code we create. You can try out the code instantly
here: https://jsfiddle.net/0mut5eLg/2
HTML
<a id="linkedin-button" class="btn btn-block btn-social btn-linkedin">
<i class="fa fa-linkedin" aria-hidden="true"></i> Sign in with Linkedin
</a>CSS
None
JS
$('#linkedin-button').on('click', function() {
// Initialize with your OAuth.io app public key
OAuth.initialize('YOUR_OAUTH_KEY');
// Use popup for oauth
OAuth.popup('linkedin2').then(linkedin => {
console.log('linkedin:',linkedin);
// Prompts 'welcome' message with User's email on successful login
// #me() is a convenient method to retrieve user data without requiring you
// to know which OAuth provider url to call
linkedin.me().then(data => {
console.log('me data:', data);
alert('Linkedin says your email is:' + data.email + ".\nView browser 'Console Log' for more details");
})
// Retrieves user data from OAuth provider by using #get() and
// OAuth provider url
linkedin.get('/v2/me').then(data => {
console.log('self data:', data);
})
});
})External Resources
jQuery: https://code.jquery.com/jquery-3.2.1.min.js
OAuth.io JS: https://cdn.rawgit.com/oauth-io/oauth-js/c5af4519/dist/oauth.js
Bootstrap: https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css
Font-Aweseome: https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
Bootstrap-social: https://cdnjs.cloudflare.com/ajax/libs/bootstrap-social/4.12.0/bootstrap-social.min.css
General Steps
- Create Linkedin app
- Create OAuth.io account
- Link Linkedin app keys to OAuth.io account
- Create social login button in HTML/CSS/JS with OAuth.io app key
1. Create Linkedin app
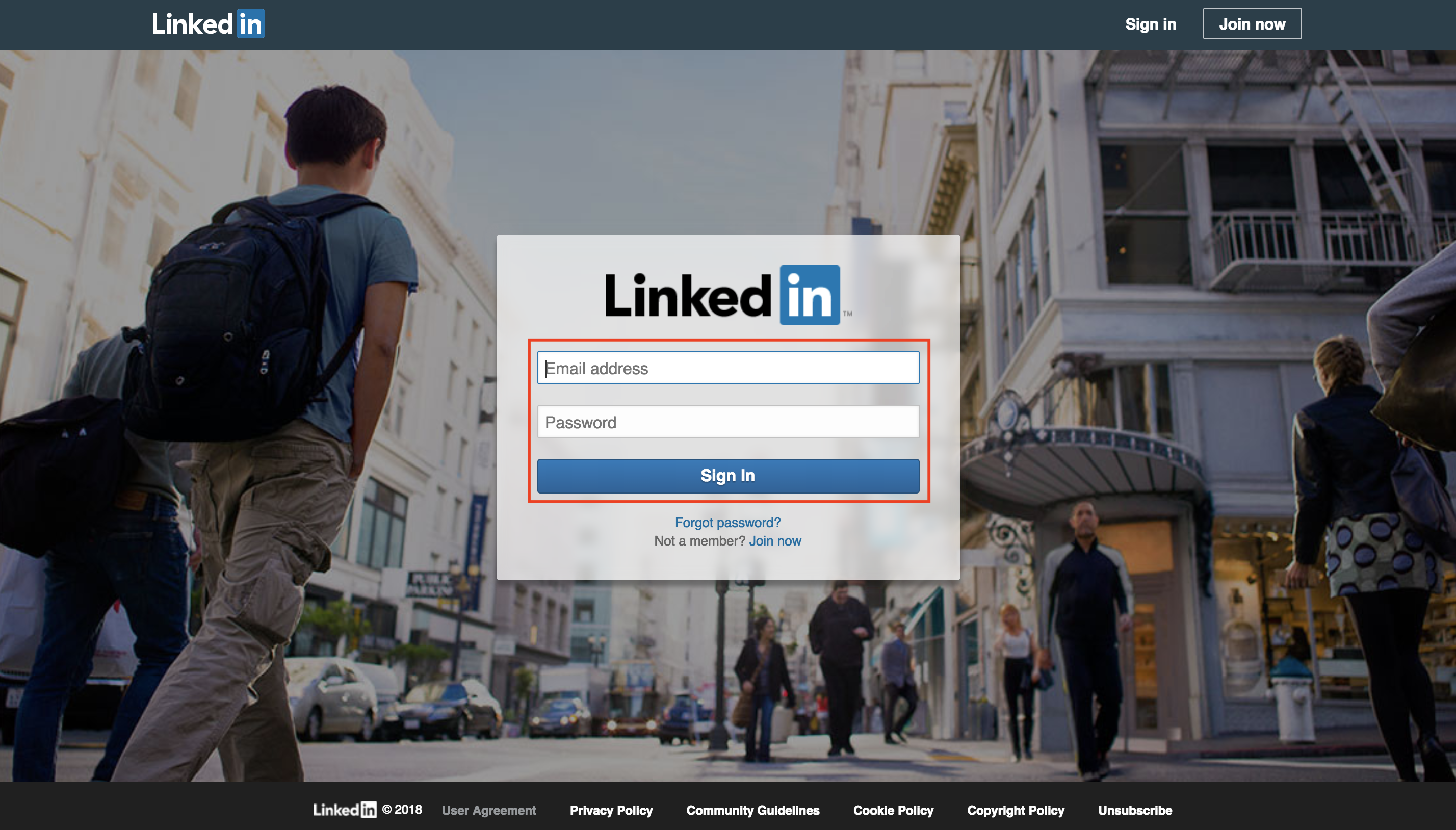
Goto https://www.linkedin.com/developer/apps, and 'Sign In'.

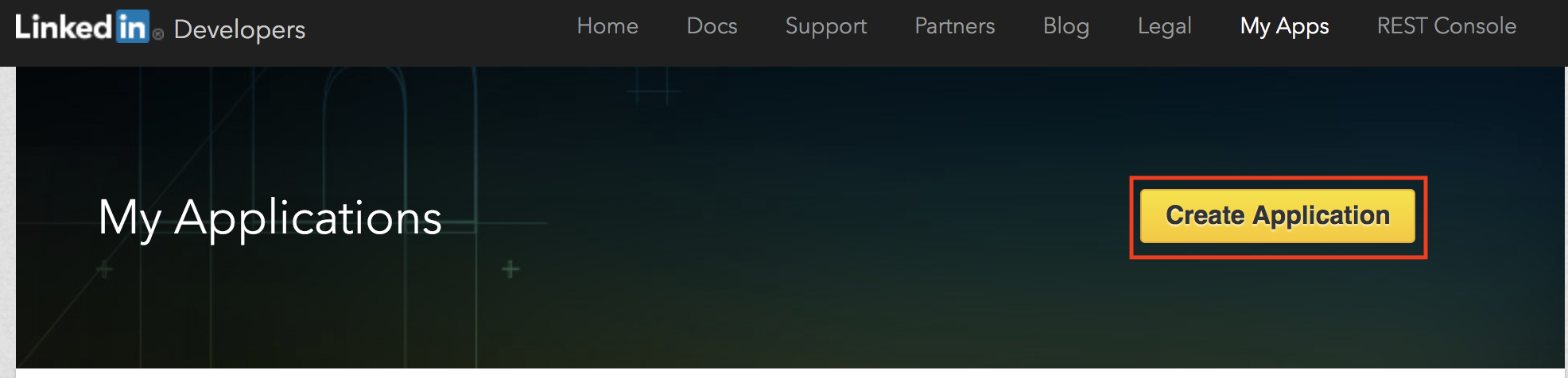
After sign in you see below.
Click on the ‘Create Application’ on the top right.

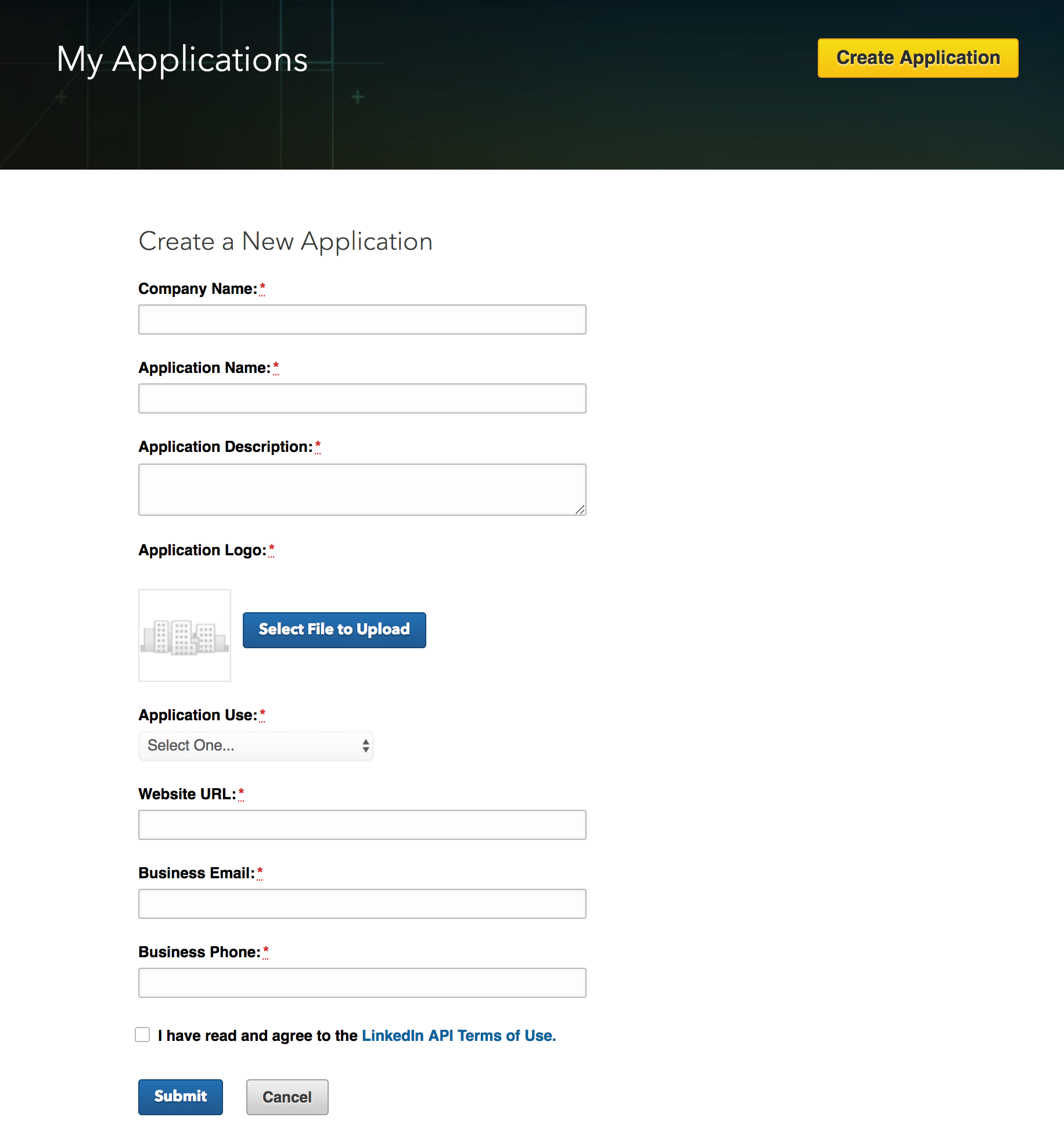
Fill in the ‘Create a New Application’ form and submit it.

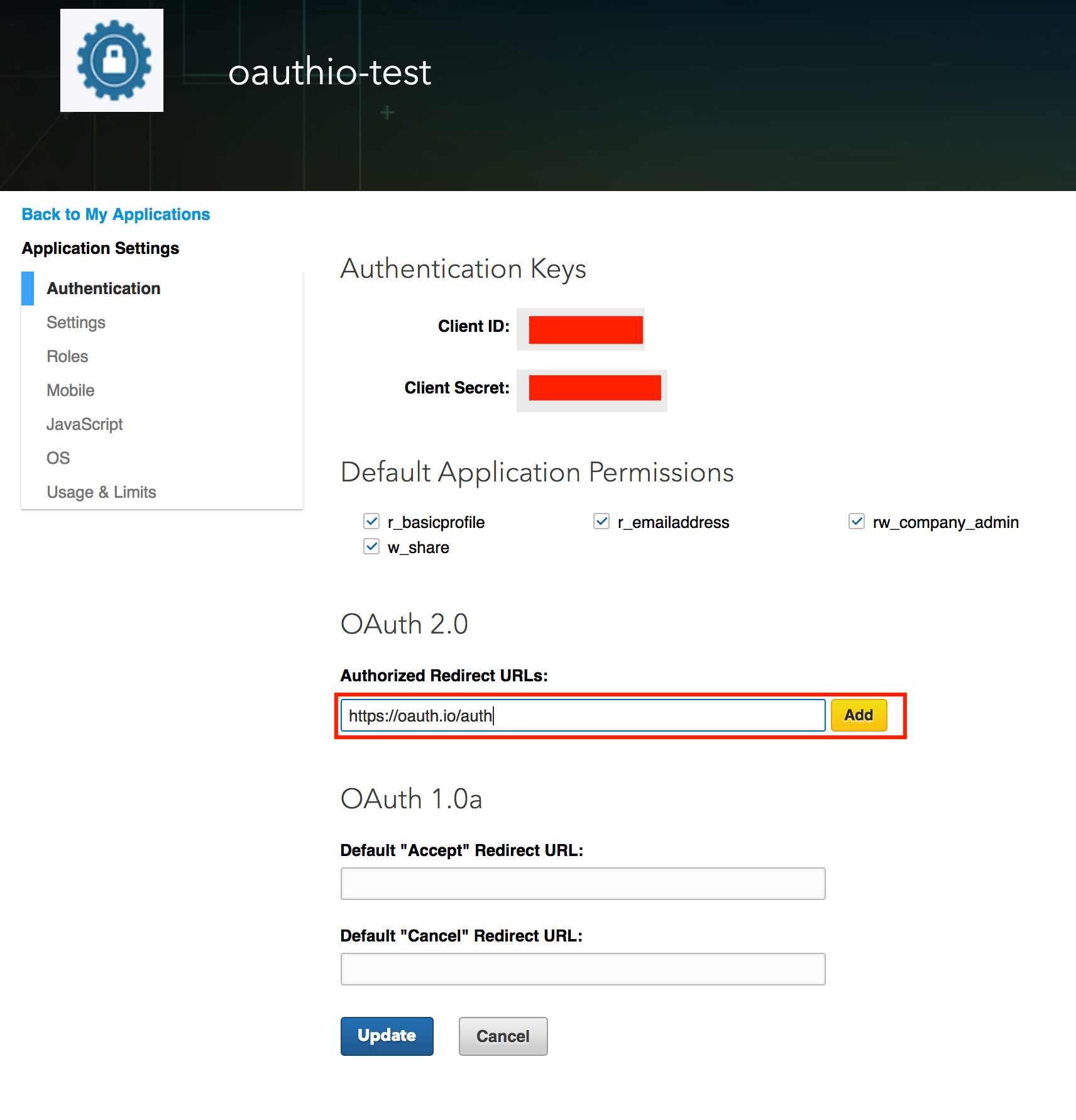
After submitting Authentication Keys, Note the ‘Client ID’ and ‘Client Secret’.
In 'Authorized Redirect URLs', fill in ‘https://oauth.io/auth’. And Click Update.

2. Create OAuth.io Account
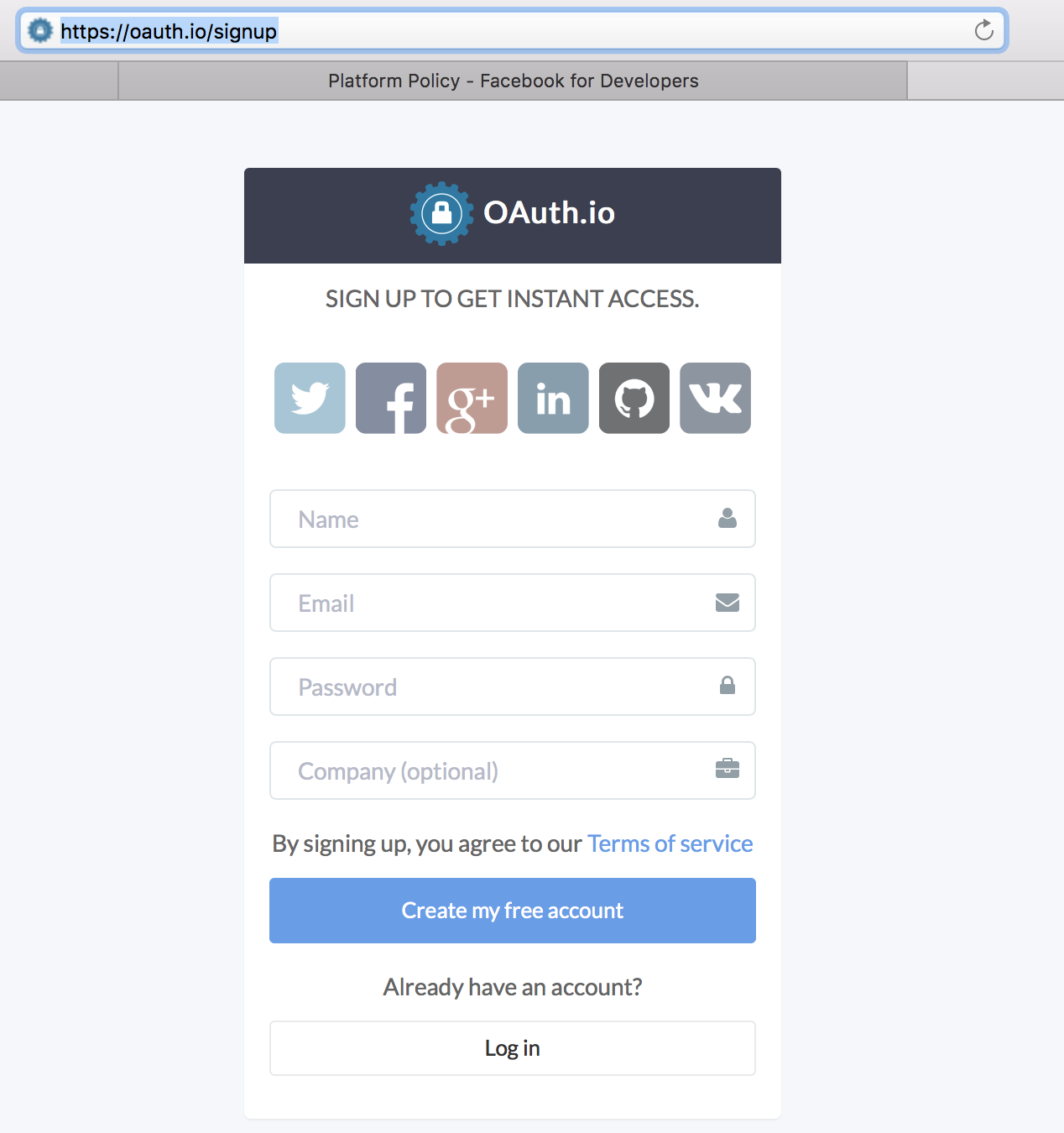
Create an account at https://oauth.io/signup.

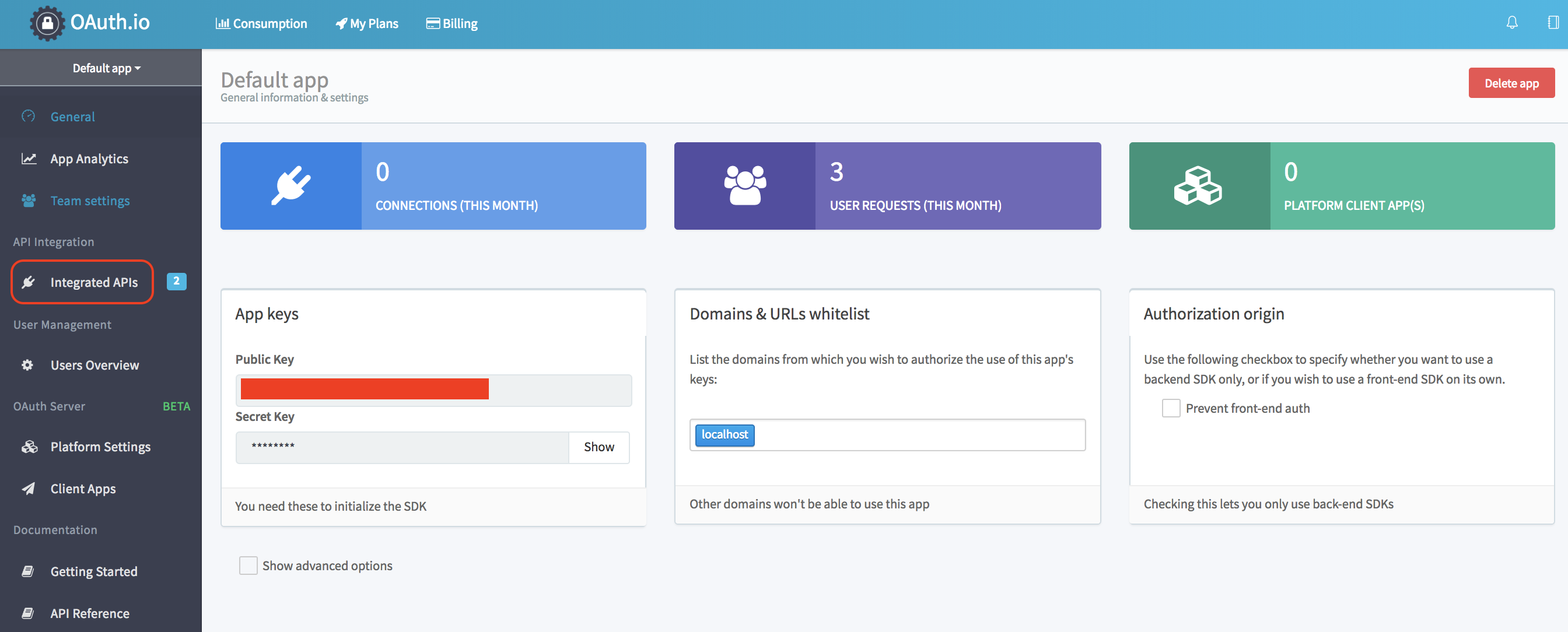
On the main dashboard, add the domain name of the webpage where you will the social login button into ‘Domain & URL whitelist’

Click on 'Integrated APIs' on the left menu.

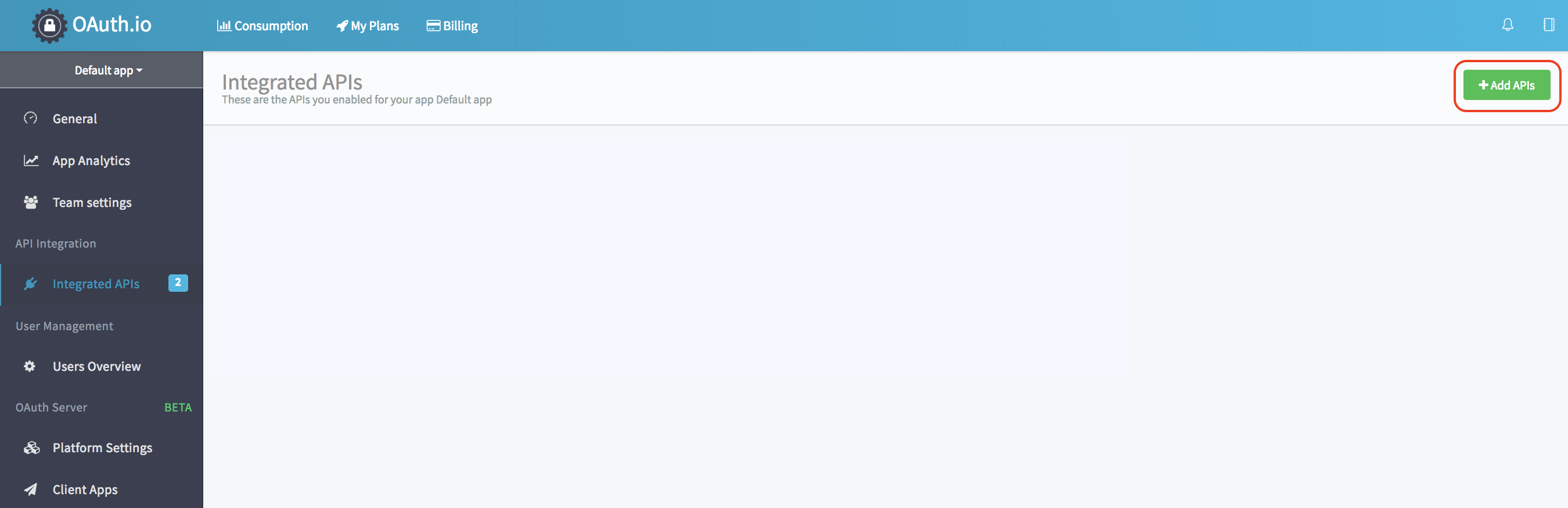
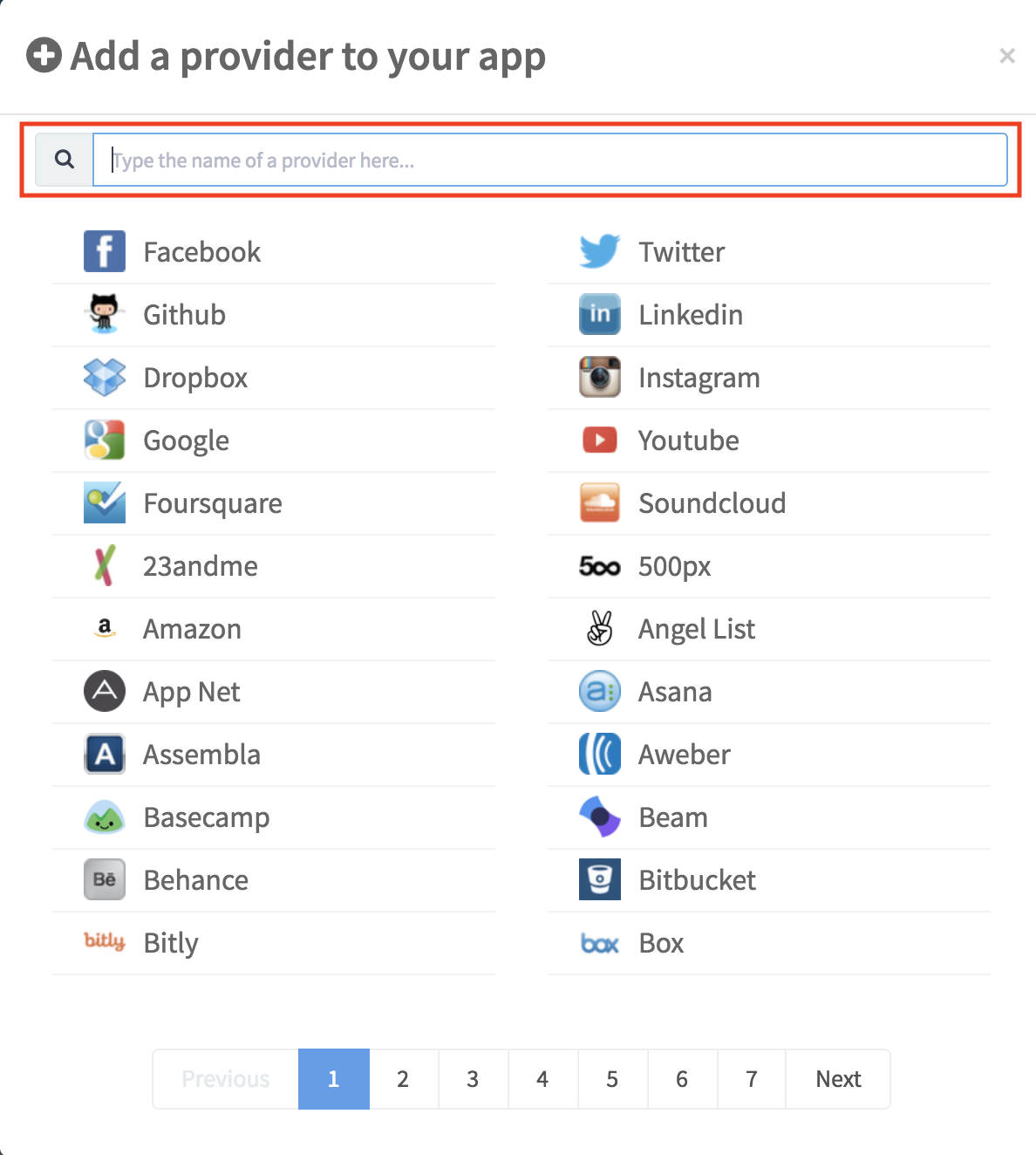
On the 'Integration APIs' dashboard, click 'Add APIs'.

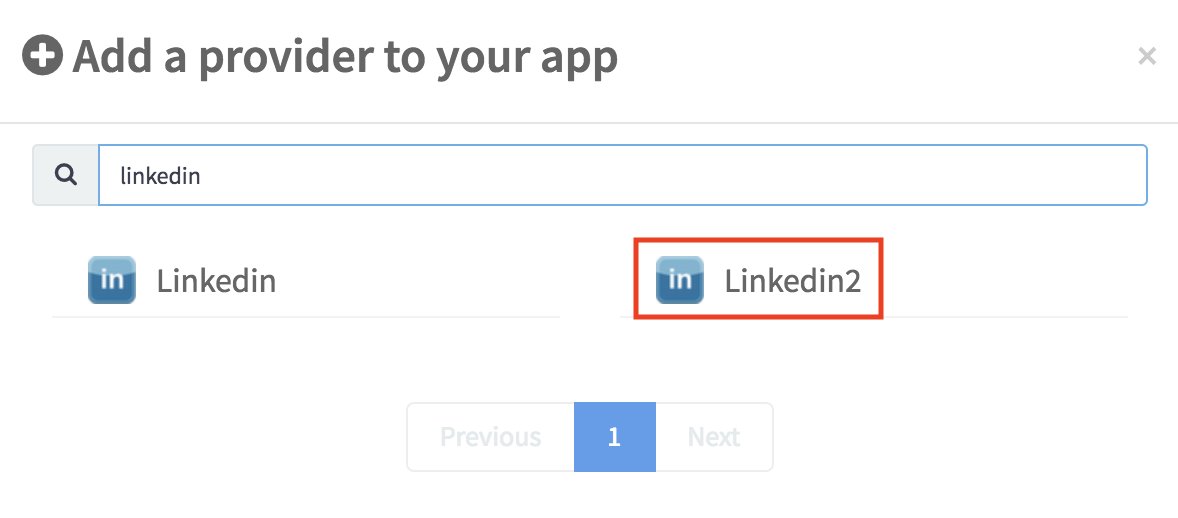
Fill in the ‘Type the name of a provider here with Linkedin’

Select ‘Linkedin2' as the OAuth provider that you want to add.
(‘Linkedin’ referes to ‘OAuth 1.0’, while ‘Linkedin2’ refers to ‘OAuth2.0’)

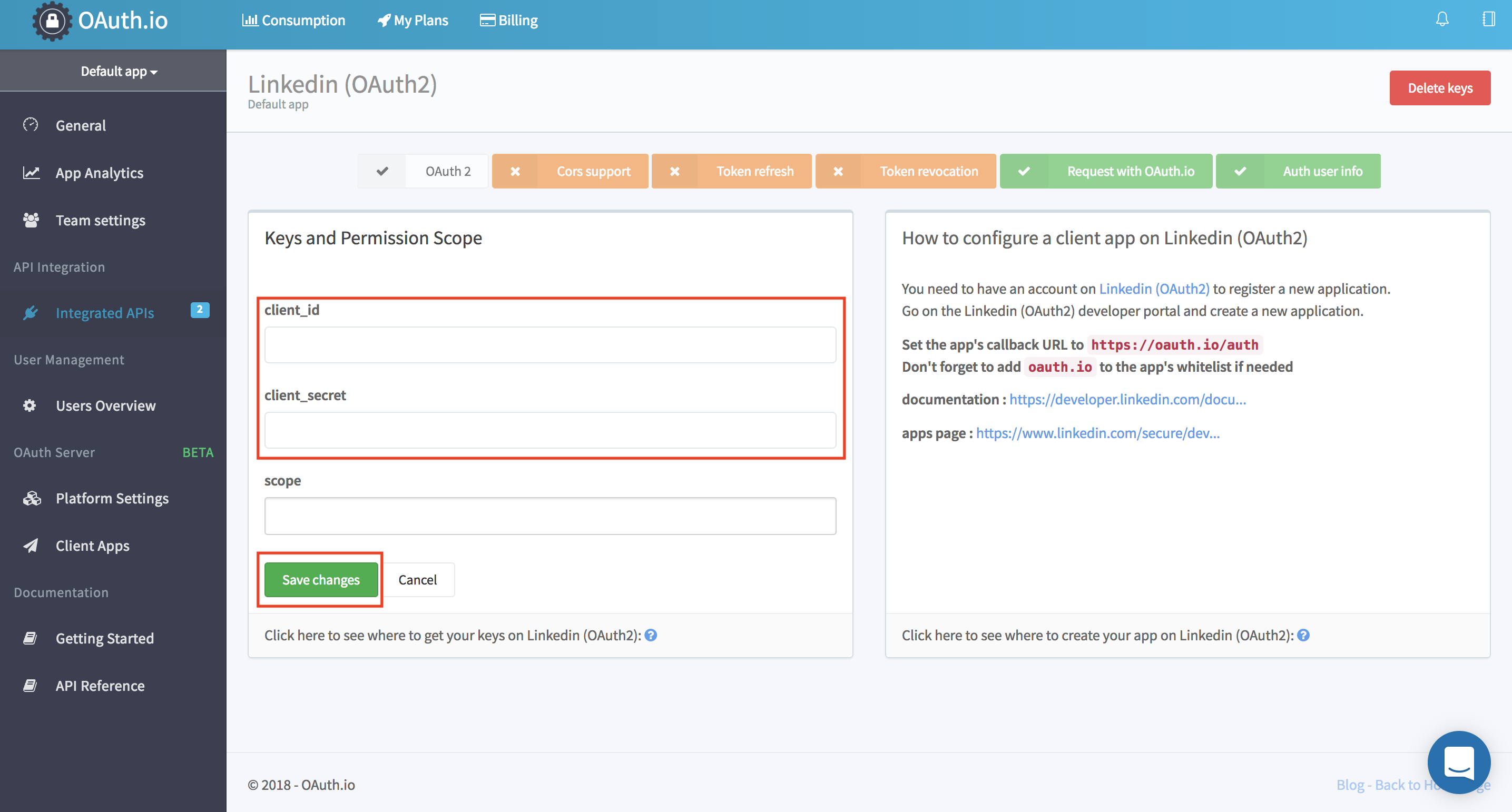
3. Link Linkedin app keys to OAuth.io account
Copy the Linkedin ‘Client ID’ and ‘Client Secret’ that you noted earlier into 'clientid', and 'clientsecret' fields respectively, and click 'Save changes'.

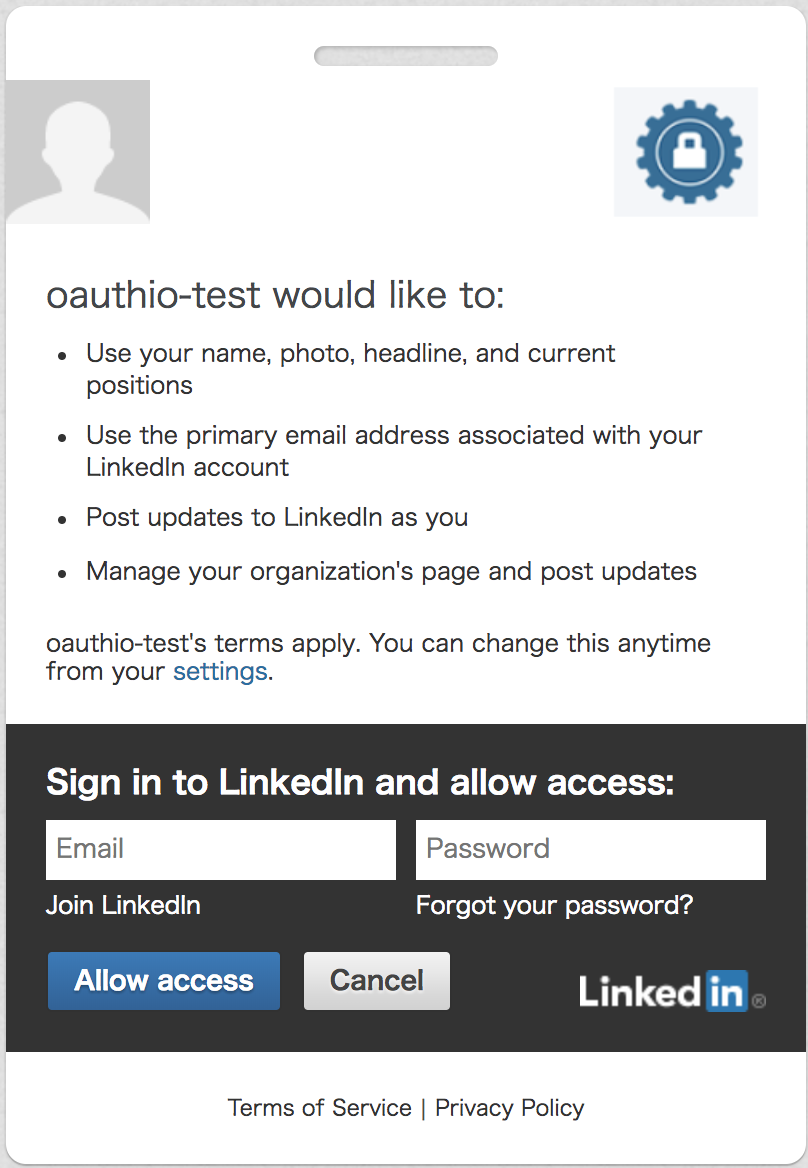
Click on 'Try Auth' to see if you have configured OAuth.io to access your Linkedin app correctly.
You will face the Linkedin permission page.

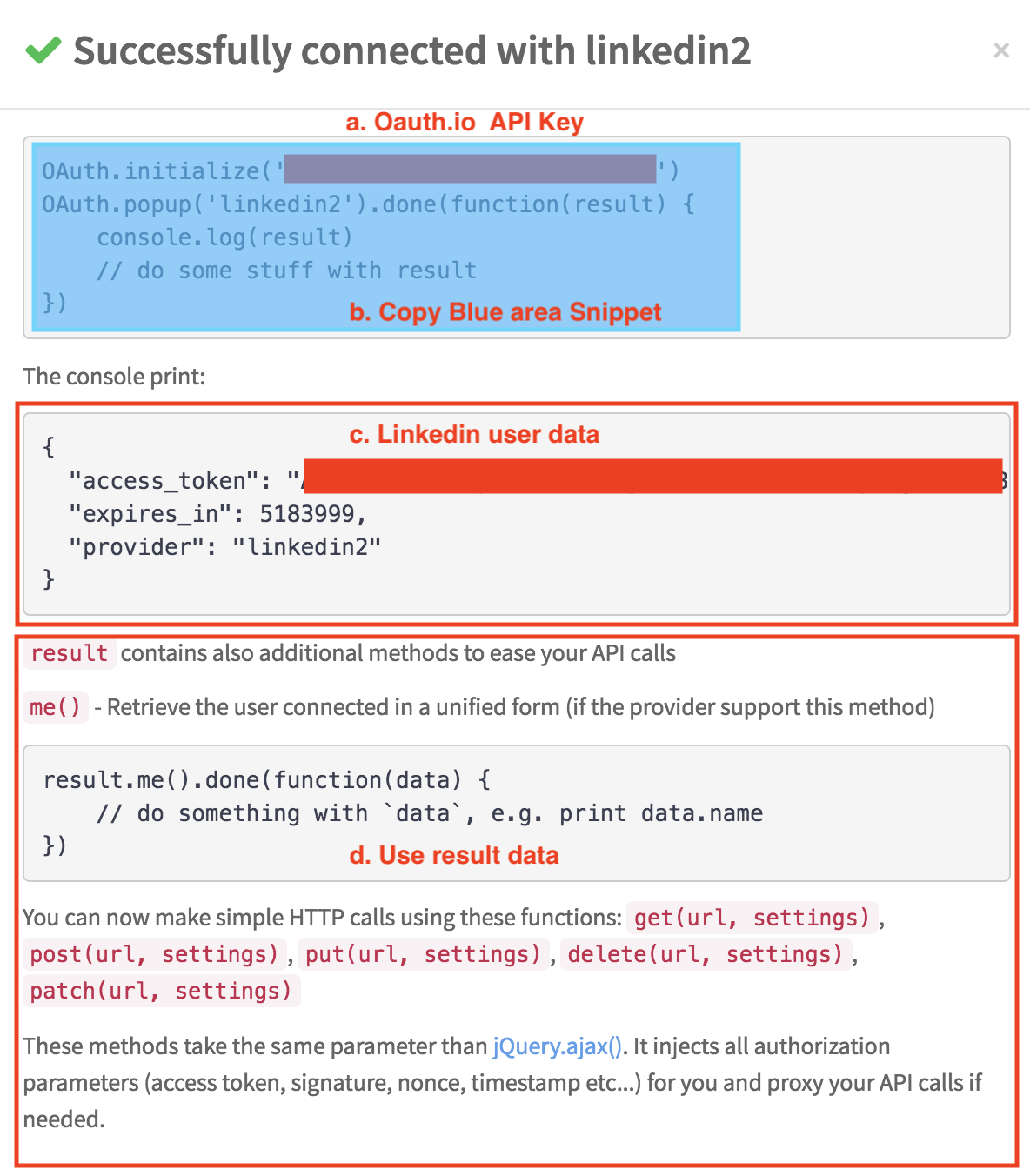
If you successfully login with your Linkedin account. You will get this popup.
a. In your own code, replace this with OAuth.io API Key
b. Copy blue area snippet to the page, which you want the 'Sign in with Linkedin button'
c. This is the response from ‘Linkedin’ upon sign-in
d. How to use Javascript objects from Linkedin response.

4. Create social login button in HTML/CSS/JS with OAuth.io app key
Host the code below on your server. If you have no server yet, you can test the code here: https://jsfiddle.net/0mut5eLg/2
<html>
<header>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"></script>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdn.rawgit.com/oauth-io/oauth-js/c5af4519/dist/oauth.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-social/4.12.0/bootstrap-social.min.css">
</header>
<body>
<a id="linkedin-button" class="btn btn-block btn-social btn-linkedin">
<i class="fa fa-linkedin"></i> Sign in with Linkedin
</a>
<script>
$('#linkedin-button').on('click', function() {
// Initialize with your OAuth.io app public key
OAuth.initialize('YOUR_OAUTH_KEY');
// Use popup for oauth
OAuth.popup('linkedin2').then(linkedin => {
console.log('linkedin:',linkedin);
// Prompts 'welcome' message with User's email on successful login
// #me() is a convenient method to retrieve user data without requiring you
// to know which OAuth provider url to call
linkedin.me().then(data => {
console.log('me data:', data);
alert('Linkedin says your email is:' + data.email + ".\nView browser 'Console Log' for more details");
})
// Retrieves user data from OAuth provider by using #get() and
// OAuth provider url
linkedin.get('/v2/me').then(data => {
console.log('self data:', data);
})
});
})
</script>
</body>
</html>Written by TATgg
Related protips
6 Responses
in step 4:
you wrote : $('#Linkedin-button').on('click', function() {
with a capital L. it just be a regular l.
the button wont react without change
Hi @Lars Hendriks
Thank you for pointing that out.
I made a correction that.
Hi,
I've been going through a bunch of these tutorials and for both facebook and linkedin, when you click the button you can see it try to redirect real quick, but then does nothing and leaves nothing in my console. I've even tried using the jsfiddle links and just replacing the oauth token on the OAuth.init method to mine and I get the same behavior. I'm assuming there's something not right with how I have oauth.io set up (white listed domains maybe?). Any help would be greatly appreciated. Thanks!
Hi, @amoses12
Thank you for your sharing.
Yes, Domain & URL whitelist on OAuth.io config is caused problem.
To fix this, please go to the OAuth.io main dashboard, add the domain name of the webpage where you will the social login button into ‘Domain & URL whitelist’.
I add this step at "2. Create OAuth.io Account" in this post.
Thank you.
thanks for this clear tutorial bu I have perhaps a "dumb" question to add to this...
how do you set the page submit validation and redirect to the thank you page?
Can you update this with OAuth 2.0 please?
https://engineering.linkedin.com/blog/2018/12/developer-program-updates