You’ll never see [Object object] hell during debugging!
Let’s be honest, the worst thing about most errors users’ report is that they happen on the client-side, in front-end javascript. And this is a cruel, cruel, place, far away from the developer trying to fix them.
It’d be awesome if, somehow, a developer could have the superpower to repeat them, without asking the client to do anything.
Here’s the solution – The Usersnap Console Recorder.
You can read more about the recorder’s marketing jibber jabber, but here’s a quick summary:
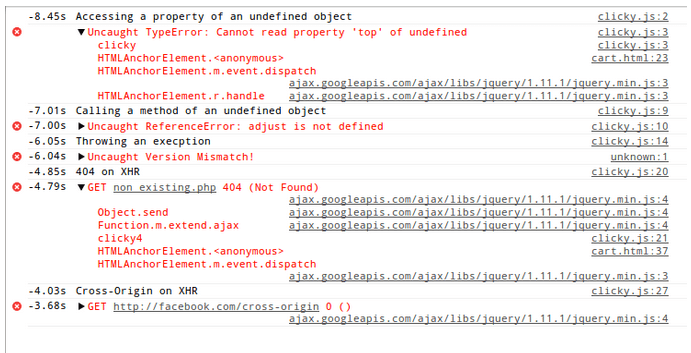
- The Usersnap Console Recorder saves every kind of JavaScript error. You can browse the web developer console in the Usersnap dashboard as if you were using your user’s browser
- Every error log contains an NTP synced timestamp, a full stack including JavaScript source files, line numbers and formatting like the developer console you already know & love in Google Chrome and Mozilla Firefox
- Every debug log issued by console.log, console.info, console.warn or console.error is fully formatted, including recursive object/array formatting and browsing
You’ll never see [Object object] hell during debugging!
Now let’s look at some typical scenarios.
Accessing Properties of Undefined or Null Objects
Something which happens quite often in the wild is that a fixed element should be aligned by another element, using the “top” property during scrolling.
But due to a markup rework, the element #inexistent no longer exists. This leads to offset() returning null and the property top can no longer be accessed:
function clicky() {
console.info("Accessing a property of an undefined object");
console.log("calculating scroll top %d", $('#inexistent').offset().top);
};Calling Methods of Undefined Objects
Here’s another one; you try to call a method on an undefined object.
function clicky2() {
console.info("Calling a method of an undefined object");
adjust.ScrollBottom();
};Plain Exceptions
Sometimes you even know during development that something can break. Wouldn’t it be great to know when?
function clicky3() {
console.info("Throwing an exception");
throw "Version Mismatch!";
};XHR Errors
Sometimes XHRs deliver errors, such as 404 (Not Found) or 500 (Internal Server Error). Most of the time these errors lead to bugs which are very hard to reproduce.
function clicky4() {
console.info("404 on XHR");
$.ajax({
"url": "non_existing.php"
});
};Cross-Origin XHRs are also troublesome. Image someone changes the CORS header and your cross origin XHR no longer work any more.
function clicky5() {
console.info("Cross-Origin on XHR");
$.ajax({
"url": "http://facebook.com/cross-origin"
});
};
XHR and Time Tracking
Recording the Steps During a Checkout
Conversion rates are key in most businesses. Any user obstacle can lower rates. For example, it takes too long to load a page or you have an error during checkout.
This short example shows a standard click handler which calls getcheckout.php via XHR. Unfortunately, the second XHR to confirm.php fails and throws a JavaScript exception.
That’s nice, but: the user doesn’t get any feedback; the page just stalls.
function checkout() {
console.log("check out clicked!");
$.ajax({
url: "getcheckout.php",
dataType: "json"
}).done(function(data) {
console.log("Checked out: %o", data);
confirm();
});
};
function confirm() {
confirmService.checkConfirm();
$.ajax({
url: "confirm.php"
}).error(function() {
throw "internal server error on confirm!";
});
};Additionally, you get a full synced time frame of your user’s action (regardless if the time on the user’s browser is correct or not!).
The full formatting support for objects (console.log(“Checked out: %o”, data);) is super convenient for debugging.
![]()
You can read more here as well