Adding CORS settings to Nginx on AWS Elastic Beanstalk
So I needed to add a CORS settings to the static content served directly via Nginx, for a node.js app running on AWS Elastic Beanstalk
Here's a recipe for that. It combines a setting changed via web UI and an .ebextensions script

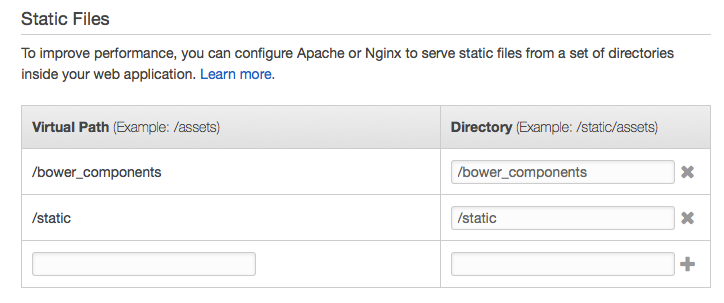
Problem is - you cannot easily customize nginx settings for there as they resolve to
location /bower_components {
alias /var/app/current/bower_components;
}
location /static {
alias /var/app/current/static;
}and there's no way to change them via UI
After much trial and error I came up with following solution
Add a new file to your .ebextensions folder
Due to some coderwall issue i cannot paste config here, so here's a gist instead
https://gist.github.com/vsviridov/65b388533f464ac61c93
sed injects a custom configuration file for /static location. You can tweak it for your needs.
It performs this command before the configuration files were generated.
Enjoy