Build WordPress App with React Native #5: Home Screen
This series intends to show how I build app to serve content from my WordPress blog by using react native. Since, my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme , offline mode, infinite scroll and many more. You can discover much more in this series.this inspiration to do this tutorial series came from the React Native Mobile Templates
In case of wanting to learn from the beginning, all the previous parts for this tutorial series are available below:
- Build WordPress Client App with React Native #1: Overview
- Build WordPress Client App with React Native #2: Setting Up Your Environment
- Build WordPress Client App with React Native #3: Handle Navigation with React navigation
- Build WordPress Client App with React Native #4: Add Font Icon
Here, we are going to implement the overall UI for the Home Screen in the Home.js file. Here, we are going to simply fetch data from the WordPress API and display the data on the Home screen as FlatList. We are also going to make use of react-native-paper package using provides us with numerous useful components. But, first, we need to install the react-native-paper package as shown in the code snippet below:
yarn add react-native-paperThen, we can link the package to our native platforms using the configuration that we learned before while installing other packages Then, we need to import the components from the react-native-paper as shown in the code snippet below:
import {
Avatar,
Button,
Card,
Title,
Paragraph,
List,
Headline,
} from 'react-native-paper';In render function, we are going to make use of the components from the
react-native-paper package in order to form a list template. For that, we need
to use the code from the following code snippet:
javascript
render() {
return (
<View>
<Card
style={{
shadowOffset: {width: 5, height: 5},
width: '90%',
borderRadius: 12,
alignSelf: 'center',
marginBottom: 10,
}}>
<Card.Content>
<Title>Blog post</Title>
<Card.Cover
style={{
width: 350,
height: 190,
alignSelf: 'center',
}}
source={{
uri:
'https://images.unsplash.com/photo-1573921470445-8d99c48c879f?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80',
}}
/>
<Paragraph>just a blog post</Paragraph>
</Card.Content>
</Card>
</View>
);
}
Here, we made use of the Card component as parent component which wraps its
sub-components. All the components have some styles integrated into them in
order to make them look good.
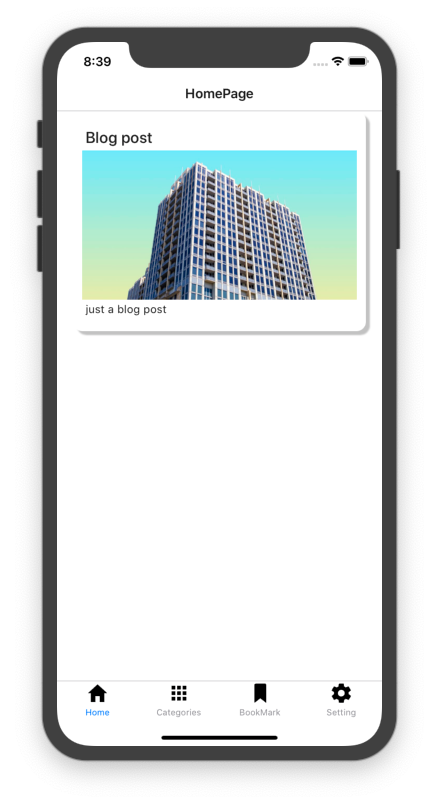
Hence, we will get the following result in the emulator screen:


Fetching Post Data
Next, we are going to fetch the posts from the Wordpress API using the fetch()
method. After fetching, we are going to parse the response into JSON format and
configure it to the state called latestpost. The coding implementation is in
the function called fetchLastestPost() whose overall configuration is provided
in the code snippet below:
javascript
componentDidMount() {
this.fetchLastestPost();
}
async fetchLastestPost() {
const response = await fetch(
'https://kriss.io/wp-json/wp/v2/posts?per_page=5'
);
const post = await response.json();
this.setState({ lastestpost: post});
}
Here, we made an asynchronous call to the WordPress API from the function. Here,
we have called the function in the componentDidMount function. Now, we also
need to define the state called lastestpost as shown in the code snippet
below:
javascript
export default class Home extends React.Component {
constructor(props) {
super(props);
this.state = {
lastestpost: []
};
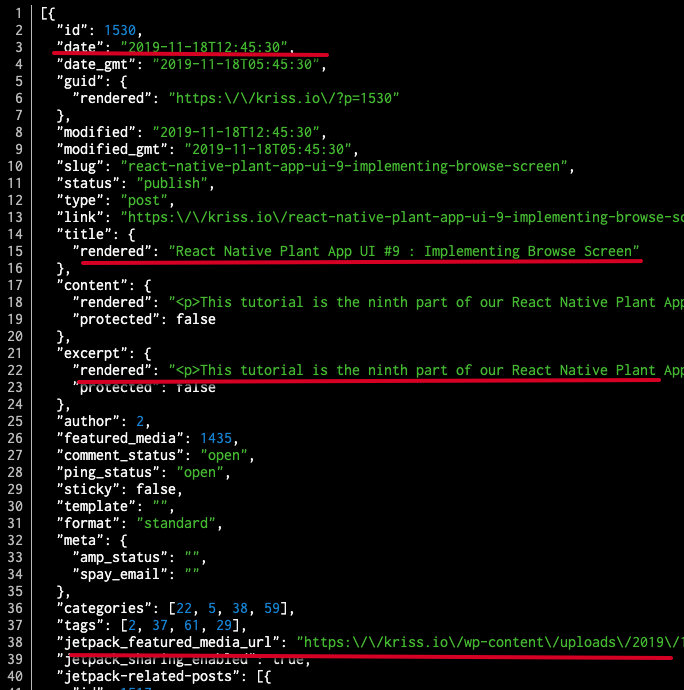
The data from the request is shown in the screenshot below:

The data we are going to show in the template are highlighted using the red
line.
Next, we are going to wrap the Card component with FlatList component and
feed the API data into the FlatList. Then, the Card component template will
be returned by the FlatList. But first, we need to import the FlatList
component as shown in the code snippet below:
javascript
import {View, Text, FlatList} from 'react-native';
Now, we are going to use the lastestpost state data into the FlatList as
shown in the code snippet below:
javascript
<Headline style={{ marginLeft: 30 }}>Lastest Post</Headline>
<FlatList
data={this.state.lastestpost}
renderItem={({ item }) => (
<Card
style={{
shadowOffset: { width: 5, height: 5 },
width: '90%',
borderRadius: 12,
alignSelf: 'center',
marginBottom: 10,
}}>
<Card.Content>
<Title>{item.title.rendered}</Title>
</Card.Content>
<Card.Cover
source={{ uri: item.jetpack_featured_media_url }}
/>
</Card>
)}
keyExtractor={item => item.id}
/>
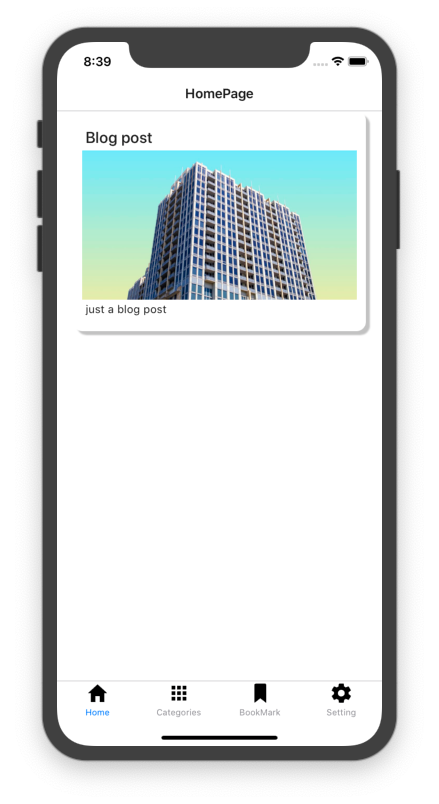
Hence, we will get the following result in our emulator screens:


Summary
In this chapter, we learned how to implement the overall UI of the Home screen tab using the react-native-paper package. We also learned how to fetch the data from the WordPress server using the fetch method.
The post Build WordPress Client App with React Native #5 : Home Screen with React native paper appeared first on Kriss.