Angular — What’s in Angular 1.3 for me?
AngularJs Meetup South London Collection | this article

Angular 1.3 was out last October! You probably have been too busy to play with it, no worries, you can start here. This is a basic introduction to start playing with some of the new features.
These are the main additions:
- one-time bindings — one-time expressions that are only interpolated once
- ngAria — new module for accessibility
- ngMessages — to ease forms feedback
- ngModelOptions — a new directive to configure when you want to update the ng-model
- ng-hint — a new directive to improve the debugging experience
Let’s take a brief look at them.
One-time bindings
One common complaint about Angular is the costly dirty-checking digest cycle and, as a consequence, the accumulation of watchers as the application grows. Now we can spare some watchers improving the overall performance using one-time bindings. This is the basic syntax:
::<expression>Some examples:
<!-- Markup: expression will not change once set -->
<h1>{{::title | uppercase}}<h1>
<h1>{{::getTitle()}}</h1>
<div style="color: {{::color}}">{{::content}}</div>
<!-- within a directive -->
<qrcode code="::code"></qrcode>
<ul>
<li ng-repeat="item in ::items">{{item.name}}</li>
</ul>Improve your application performance replacing two-way bindings with one-time bindings when possible
You can play with this jsbin showing both two-way and one-time bindings.
ngAria
This is a module that you can include in your applications to support common ARIA attributes for users using assistive technologies like screen readers. A good starting point is “Using ngAria” by Marcy Sutton.
ngMessages
This module improves forms feedback saving you some keystrokes handling repetitive data entry logic. You can use fancy animations using ngAnimate too.
This module lives into a separated file so you will have to add the script file and the corresponding dependency.
<script type="path/to/angular-messages.js"></script>
angular.module("App", ['ngMessages'])A basic setup for a field would be the following.
<form name="myForm">
<input type="text" ng-model="field" name="myField" required minlength="5" />
<div ng-messages="myForm.myField.$error">
<div ng-message="required">You did not enter a field</div>
<div ng-message="minlength">The value entered is too short</div>
</div>
</form>The directive checks for the object defined in ng-messages and shows or hides the messages depending on the matching properties.
If we wanted to look into the $error object it would look like this
<!-- keep in mind that ngModel automatically sets these error flags -->
myField.$error = { minlength : true, required : false };You can play with this jsbin showing a new subscriber email validation.
ngModelOptions
This is a new directive that allows you to decide how model updates are done. You can decide which events will trigger an update and/or specify a debouncing delay. The basic syntax looks like:
<input type="text" ng-model="search" ng-model-options="{ updateOn: 'default blur', debounce: {'default': 500, 'blur': 0} }">This is particularly handy for search fields so you don't query the backend with each keystroke.
Check this jsbin showing a basic filter search using different settings.
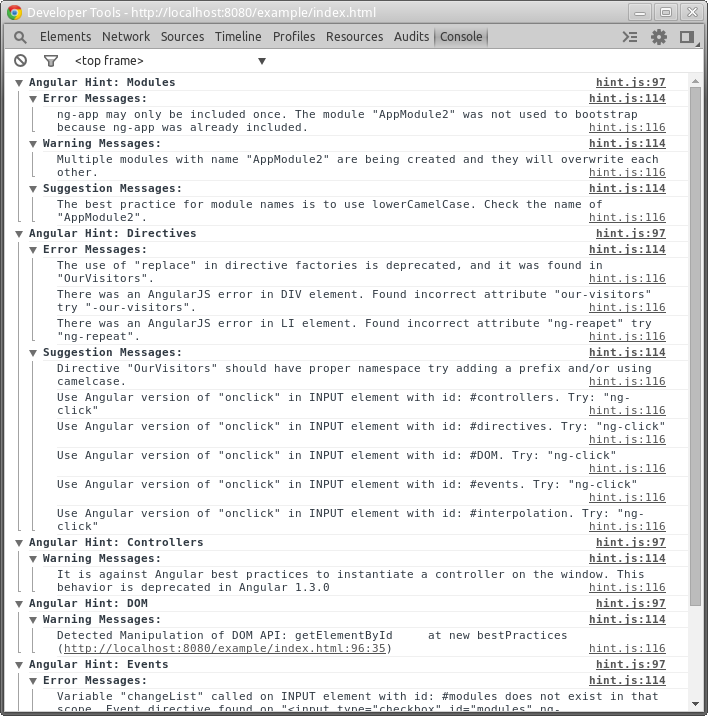
ng-hint
Angular hint is a new module to improve the debugging experience and gives out hints to follow current best practices.
npm install angular-hintThe setup is pretty simple. You have to include the module file.
<script type="path/to/angular-hint/hint.js"></script>And then apply the directive to the body element
<body ng-app="myApp" ng-hint>...</body>In order to see the hints you have to access the console, accessible from the Developer Tools.


If you live in London, next Tuesday 9th-Dec we are going to crack on the new Angular 1.3 features. Please feel free to join us! Details here .
AngularJs Meetup South London Collection | this article
Resources
"Angular 1.3.0 - let's talk about changes", by Michał Miszczyszyn